Finanzen WordPress Documentation
The Documentation
- Created: 15/07/2017
- Latest Update: 15/07/2017
- By: YoloTheme
FINANZEN GENERAL
Finanzen Instruction
Firstly, we would love to send our great thanks to you for purchasing Finanzen. This documentation covers almost everything to guide you step by step from the start to have your site on air. We encourage you to read thoroughly all sections before you go on.
WordPress Information
Before installing this theme, please make sure that you have a working WordPress version already installed. For further guides to install WordPress, please find in below useful links:
- WordPress Codex: General info about WordPress and how to install your server.
- Instructional Video: How to create video by Woo Themes
- First Steps With WordPress: Multiple topics about WordPress.Follow this video tutorial on how to install Bestruct theme & plugins
- FAQ New To WordPress:Popular FAQs about WordPress.
Download Theme Package
When our theme is purchased successfully from ThemeForest, you will need to download theme package to use. To download the package, please login to your ThemeForest account, navigate to “Downloads”, click the “Download” button in the left side of the theme, choose “All files & documentation” to download our theme package to your computer. The theme package includes:
- Yolo_Theme: Includes yolo-finanzen.zip and yolo-finanzen-child.zip file that consists of everything you need to install the theme.
- Document Folder: Includes Finanzen Documentation file that helps you get to know about Finanzen and guides you to build your site with our theme.
- Release_logs file: Includes the licensing files of ThemeForest purchase.
- Demo Content Folder: Includes the .xml file and Revolution Slider sample data which you will need to import our demo data.
Requirements for Finanzen
To use Finanzen theme, you must be running WordPress 3.6 or higher, PHP5 or higher, and MySQL 5 or higher. Follow the checklist below to ensure that your host can work well with Finanzen theme:
- Your web host has the minimum requirements to run WordPress.
- They are running on the latest version of WordPress.
- You can download the latest release of WordPress from official WordPress website.
- You do create best secure passwords for FTP and Database.
Recommend PHP Configuration Limits
When you are installing Finanzen theme, you can meet many issues such as: demo content fails when you are importing and other issues. They are related PHP Configuration limits. The best solution is that you need to increase the PHP limits. You can do this on your own or contact your hosting provider learn more about this:
- upload_max_filesize = 256M
- post_max_size = 256M
- max_execution_time = 3000
Please follow THIS BLOG learn more about this.
Video Tutorial
Install Finanzen Theme
Import Finanzen Sample Data
Configure Header Style Layout
INSTALLATION
There are two ways to install theme. It belongs to the way you choose your preference.
Install Theme via WordPress
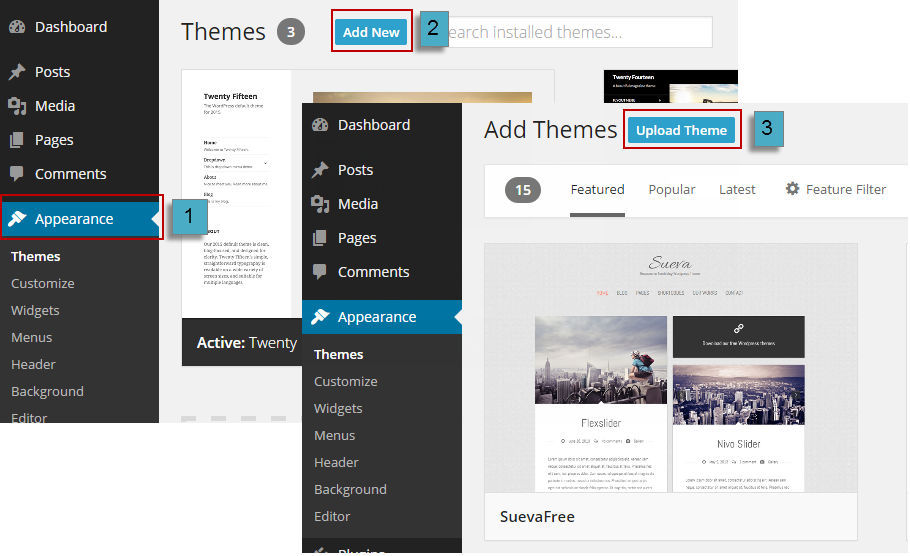
- Step 1: Login to your WordPress Admin Panel, navigate to Appearance > Themes
- Step 2: Click Install Themes on the top > hit Upload button.
- Step 3: Find yolo-finanzen.zip file on your computer and click Install Now
- Step 4: Once uploaded, activate the theme. Go to Appearance > Themes and activate it.
- Step 5: Finanzen > Purchase Code Verify: Enter the code in ThemeForest Purchase Code.
- Step 6: Then you will see a notification message to activate the required & recommended plugins: Contact Form 7, Revolution Slider, WPBakery Visual Composer, etc. Follow the steps to install and activate each plugin.

Note: If you see this message “Are You Sure You Want To Do This” when installing yolo-finanzen.zip file via WordPress, it means that you have an upload max file size limit. Please try to read this blog to find a solution for your website.
Install Theme via FTP
- Step 1: Login to your hosting space via an FTP software.
- Step 2: Unzip the yolo-finanzen.zip file and ONLY use the extracted yolo-finanzen theme folder.
- Step 3: Upload the extracted Finanzen Theme folder into wp-content/ themes folder.
- Step 4: Activate the newly installed theme by going to Appearance > Themes and clicking the Activate button.
- Step 5: Then you will see a notification message to activate the required & recommended plugins Contact Form 7, Revolution Slider, WPBakery Visual Compose, etc. Follow the steps to install and activate each plugin.
Follow this video tutorial on how to install Finanzen theme & plugins
Plugin Installation
Here is the list of plugins that will come together with our theme when it is activated. It is recommended to install and activate these plugins based on your own need:
- Contact Form 7: Just another contact form plugin. Simple but flexible.
- Duplicate Page: Duplicate Posts, Pages and Custom Posts using single click.
- RTL Tester: This plugin adds a button to the admin bar that allow admins to switch the text direction of the site. It can be used to test WordPress themes and plugins with Right To Left (RTL) text direction.
- Slider Revolution: Slider Revolution - Premium responsive slider.
- Theme Check: A simple and easy way to test your theme for all the latest WordPress standards and practices. A great theme development tool!
- Visual Composer Add-on Image Hotspot with Tooltip: Help you to add hotspot with tooltip for a image in the Visual Composer.
- WooCommerce: An e-commerce toolkit that helps you sell anything. Beautifully.
- WP Instagram Widget: A WordPress widget for showing your latest Instagram photos.
- WPBakery Visual Composer: Drag and drop page builder for WordPress. Take full control over your WordPress site, build any layout you can imagine – no programming knowledge required.
- YITH WooCommerce Compare: YITH WooCommerce Compare allows you to compare more products with WooCommerce plugin, through product attributes.
- YITH WooCommerce Wishlist:YITH WooCommerce Wishlist allows you to add Wishlist functionality to your e-commerce.
- YL WooCommerce Products Layouts: A plugin that helps you style options for product display in Woocommerce.
- Yolo Finanzen Framework:The Yolo Finanzen Framework plugin.
Import Demo Content
The easiest way to import our demo content is to use our Demo Content Importer. Our importer will give you all pages and posts, several sample sliders, widgets, and more.
Import All Content Demo
- Step 1: Make sure that you have installed and activated our theme & all plugins before importing.
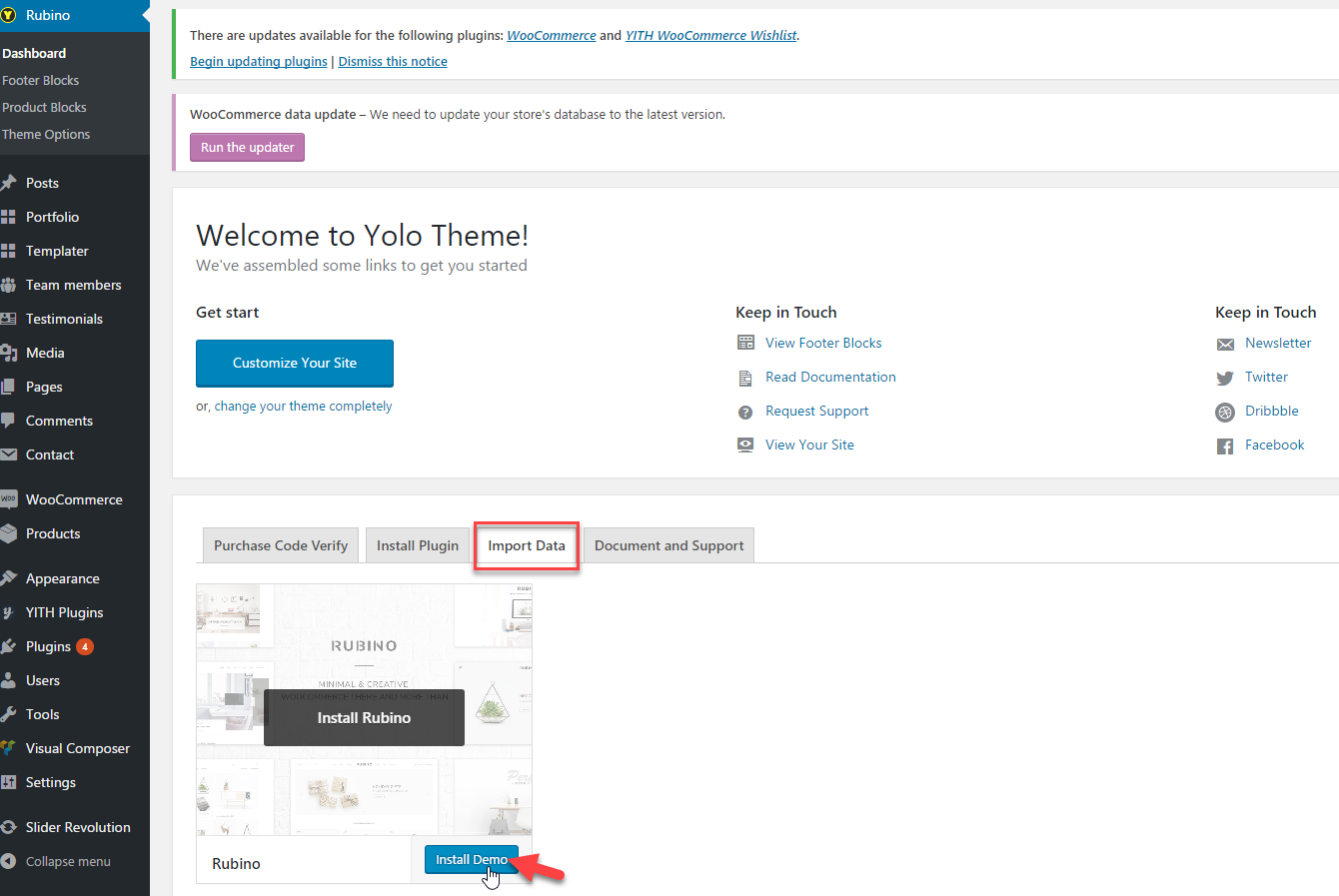
- Step 2: Navigate to Finanzen > Import Demo > Click Install Demo
- Step 3: It can take a few minutes to import everything. Please be patient and wait to complete. Once it loads, you will see a Success message below the tabs.
- Step 4:All are done, you will have a website like our demo site.

Follow this video tutorial to import sample data of Bestruct theme
Update Theme
Auto Update
Please follow these steps to update this theme automatically:
- Step 1: Navigate to Plugins > Add News > Upload, find and install envato-wordpress-toolkit.zip file. You can go to this LINK to download the plugin.
- Step 2: To establish an Envato Marketplace API connection, navigate to the Envato Toolkit page and insert your Marketplace username and secret API Marketplaces.
- Step 3: Once the API connection has been established, you will see a list of themes that can be auto installed. If you don't see any themes and are certain you've done everything correctly, there is a good chance the theme's author has not updated their theme to be available for auto install and update. If that's this case, please contact the theme's author and ask them to update their theme's information.
Manual Update
You can also update the new version in traditional way:
- Step 1: Backup all custom files (files which you have edited some code). Or you can use Child Theme to save all custom files
- Step 2: Deactivate current theme by going toAppearance > Themes and activate any other themes such as the Default WordPress 4.x Twenty Fourteen.
- Step 3: Update and re-install new version.
Basic Setting
If you’re new to WordPress, you’ll probably see that your site after importing data is completely different from our demo
It’s because some basic settings are needed on WordPress site. If you know where the issue is and how to fix it, please skip this section.
Setup Home Page & Blog Page
To assign Homepage and Blog page, please follow these steps:
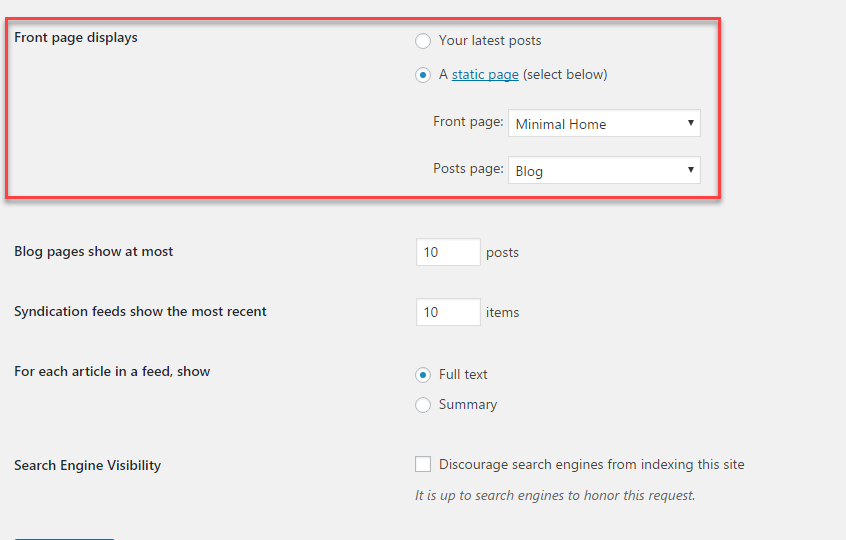
- Step 1: Navigate to Settings > Reading
- Step 2: Select Front page displays: A static page, then chooseFront page and Posts page from dropdown list
- Step 3: In addition, you can choose the number of posts on Blog pages show at most option.
- Step 4: Click Save to save configuration.

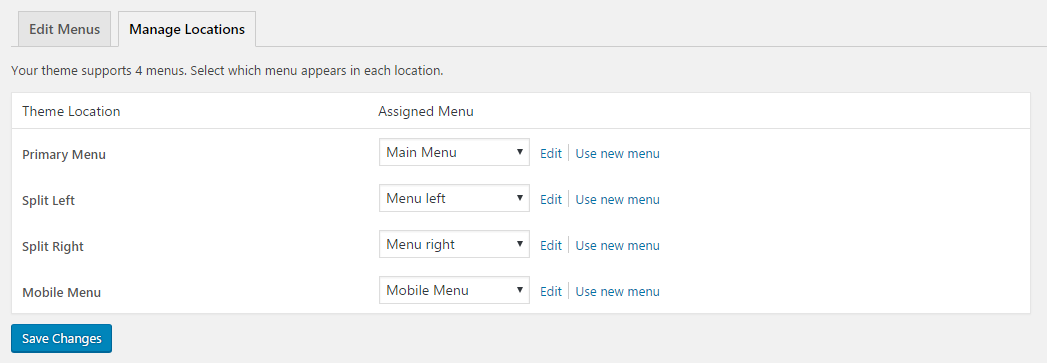
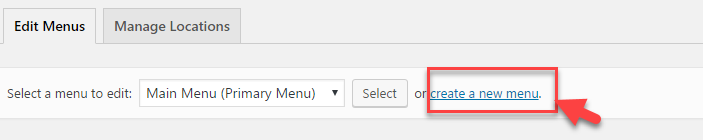
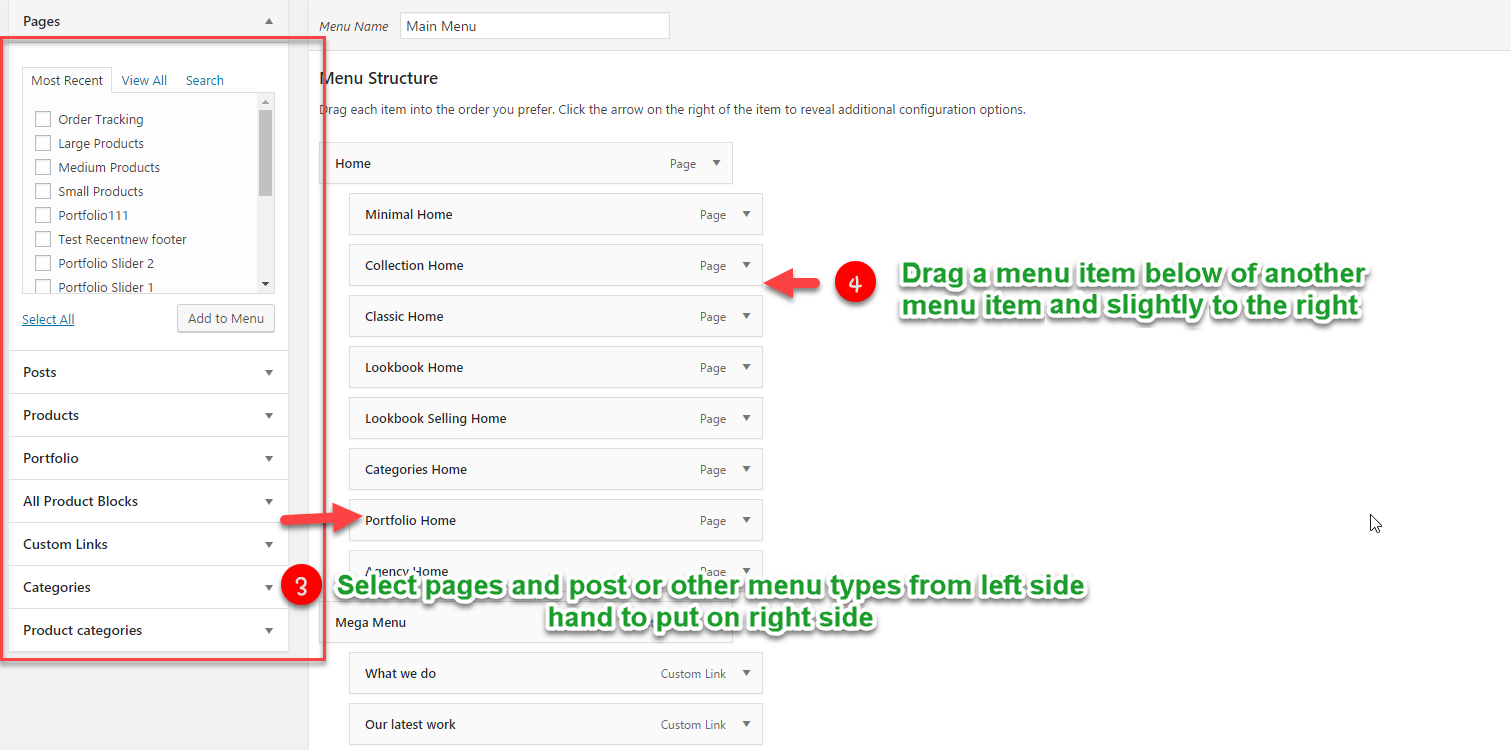
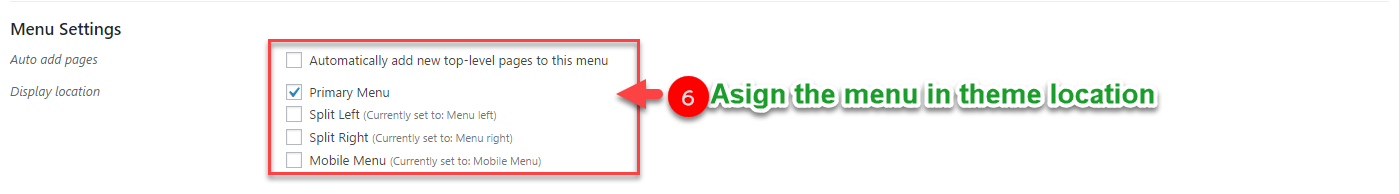
Assign Menu
Please go to Appearance > Menus, then find Menu Settings > Theme Locations at the bottom.
Check the Primary Menu, then save it. This action will assign the menu “Main Menu” to the location Primary (the main menu) on our theme.
You can see more details at: http://codex.wordpress.org/Appearance_Menus_Screen
Change Permalink
Please go to Permalinks setting: Settings >Permalinks, then change the Common settings to Post name.
You can see more details at:http://codex.wordpress.org/Using_Permalinks. After these steps are done, your site will look like our demo, you can move on to process to build your content.
THEME OPTIONS
Based on Redux Framework, Finanzen provides Theme Options helping users easily to control WordPress theme. There are many options in Theme Options, each option has a mission to make your website nicer and more eye-catching.You absolutely go to Finanzen> Theme Options to see all options. And do not forget to follow this section to see description of each option in Theme Options.
General Setting
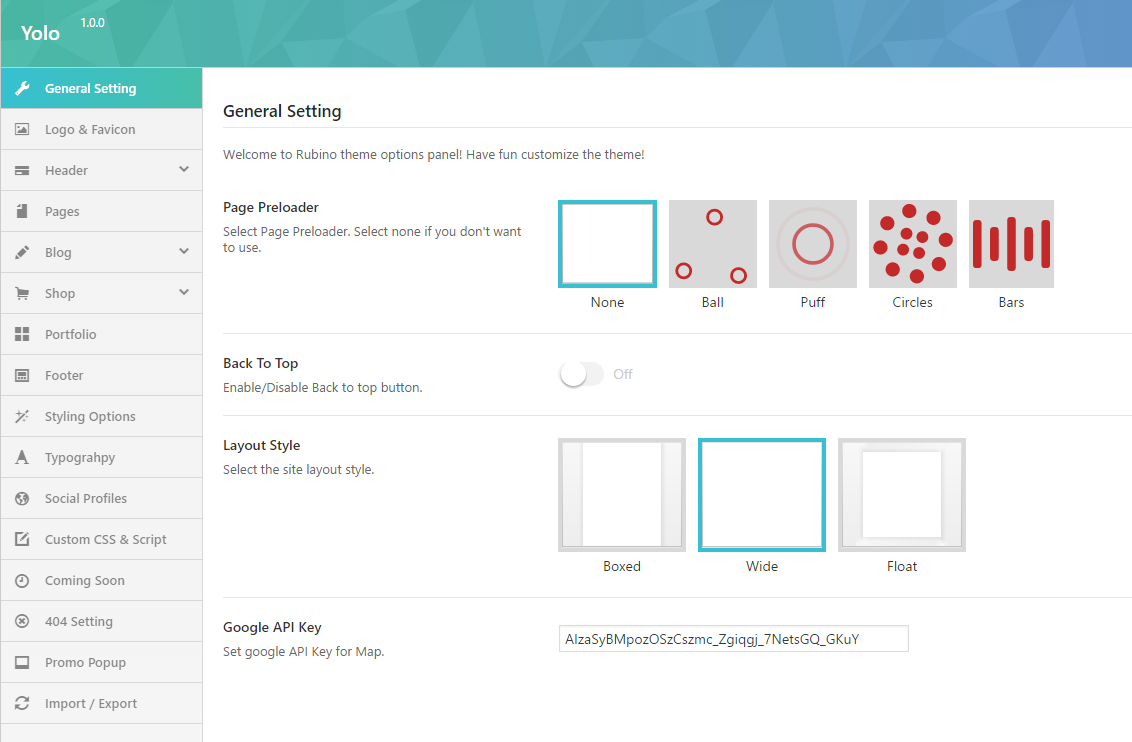
General Setting section allows you to configure general pages such as select page preloader or configure enhancement or 404 page.

General Setting
- Page Preloader: Select Page Preloader for your website. Leave empty if you don't want to use. When selecting one page preloader type,you need to select Preloader background color and Preloader spinner color for your website.
- Preloader background color: Set Preload background color from color table.
- Preloader spinner color: Pick a preloader spinner color for the Top Bar.
- Back To Top: Turn On/Offback to top button.
- Layout Style: Select layout style for your website including Boxed, Wide and Float style. If selecting Boxed style, you need to configure Site Width(%), Site Max Width(px), Body Background Mode and Body Background for your website.
Logo & Favico
In this section, you can upload your logo, sticky logo and custom favico for your WordPress website.
- Logo: Upload your logo from your computer or select on Media Library.
- Retina Logo: Upload your retina logo from your computer or select on Media Library.
- Logo Max Height: You can set max-height for logo here.
- Logo Padding: Enter the number of padding-top, padding-right, padding-bottom and padding-left for your logo.
- Sticky Logo: Upload sticky logo on this option.
- Sticky Retina Logo: Upload sticky retina logo on this option.
Header
There are many options on Header section helping you to configure Header for your WordPress website. Follow these descriptions to learn more about them:

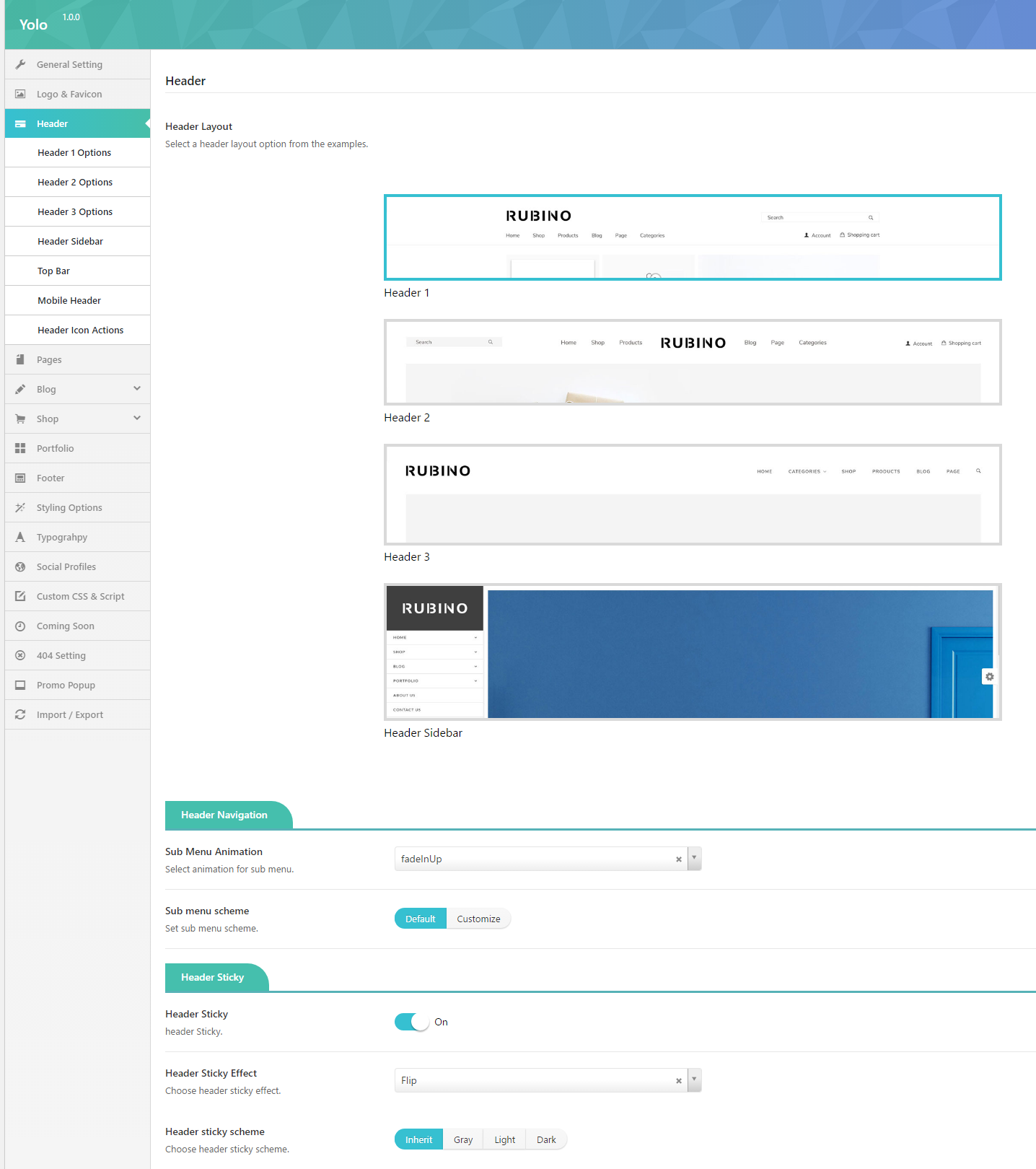
- Header layout: Select a header layout option from the examples.
Header Navigation
- Sub Menu Animation: Select animation for sub menu.
- Sub menu scheme: Set sub menu scheme.
- Sub Menu Background Color: et Sub Menu Background Color.
- Sub Menu Text Color: Set Sub Menu Text Color.
Header Sticky
- Header Sticky: On/Off header sticky.
- Header Sticky Effect: Select the effect for the header sticky.
- Header Sticky Scheme: Select header sticky scheme for your header including Inherit, Gray, Light, Dark.
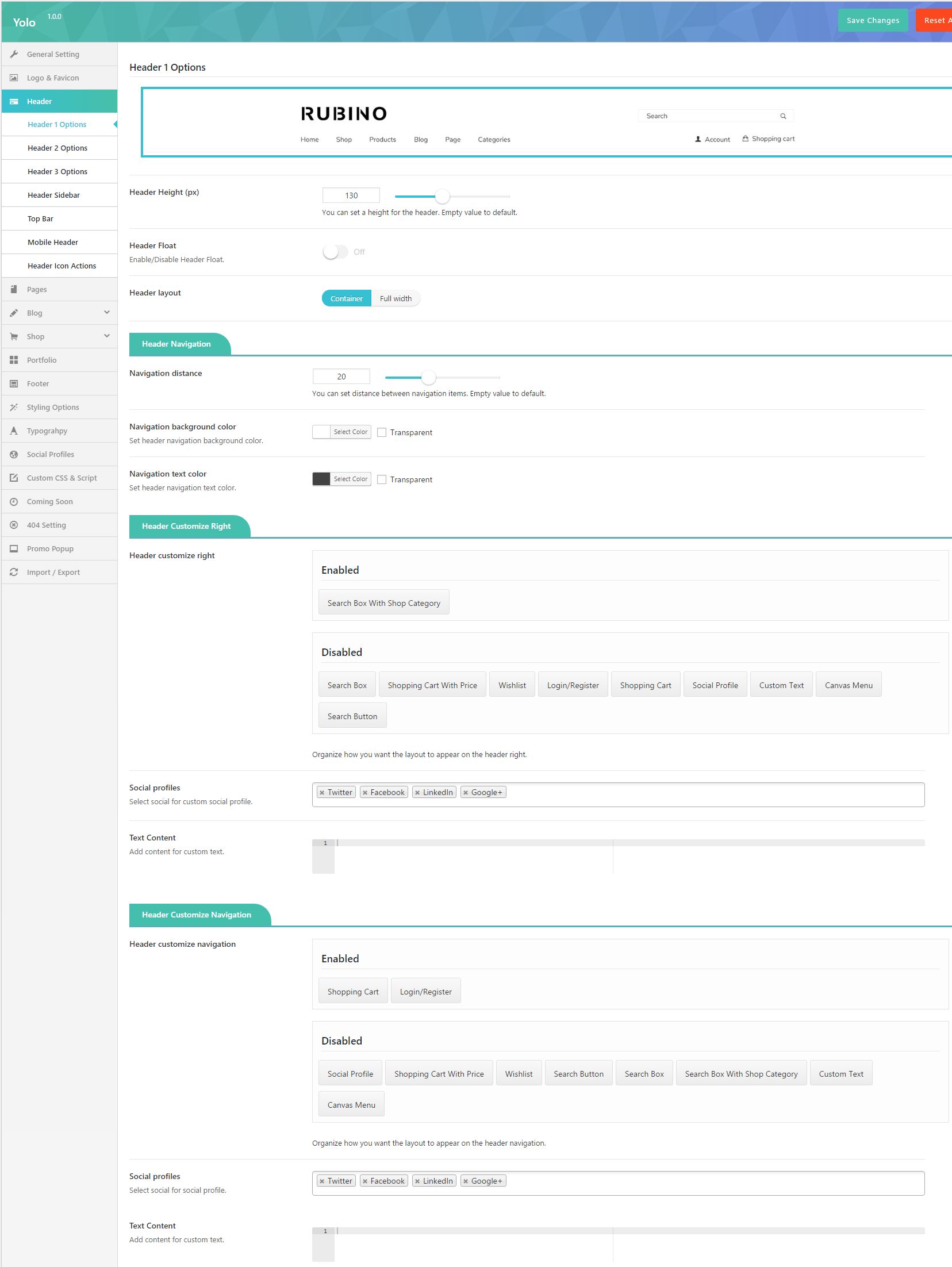
Header 1 Options
May be setup some config for Header that you selected as the height, background, social, customize right ...
- Header Height (px):You can set a height for the header. Empty value to default.
- Header Float:Enable/Disable Header Float.
- Header layout: Choose container or full-width layout
Header Navigation
- Navigation distance:You can set distance between navigation items. Empty value to default.
- Navigation background color:Set header navigation background color.
- Navigation text color:Set header navigation text color.
Header Customize Right
- Header customize right:Organize how you want the layout to appear on the header right.
- Social profiles:Select social for custom social profile.
- Text Content:Add content for custom text.
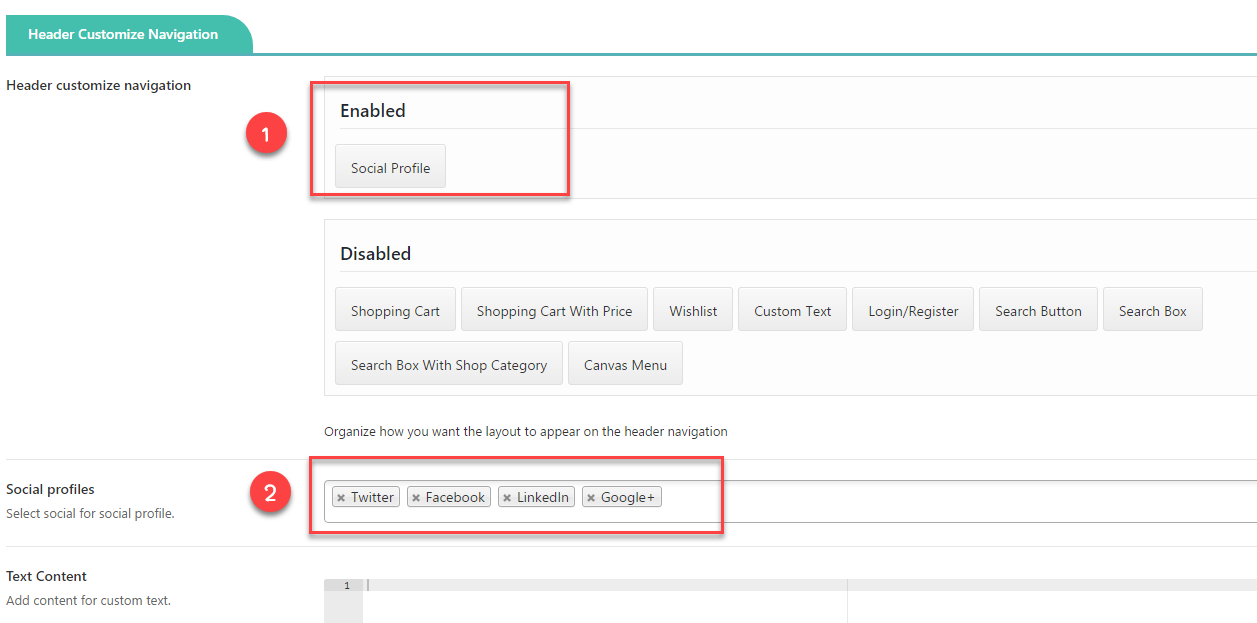
Header customize navigation
- Header customize navigation:Organize how you want the layout to appear on the header navigation.
- Social profiles: Select social for social profile.
- Text Content:Add content for custom text.
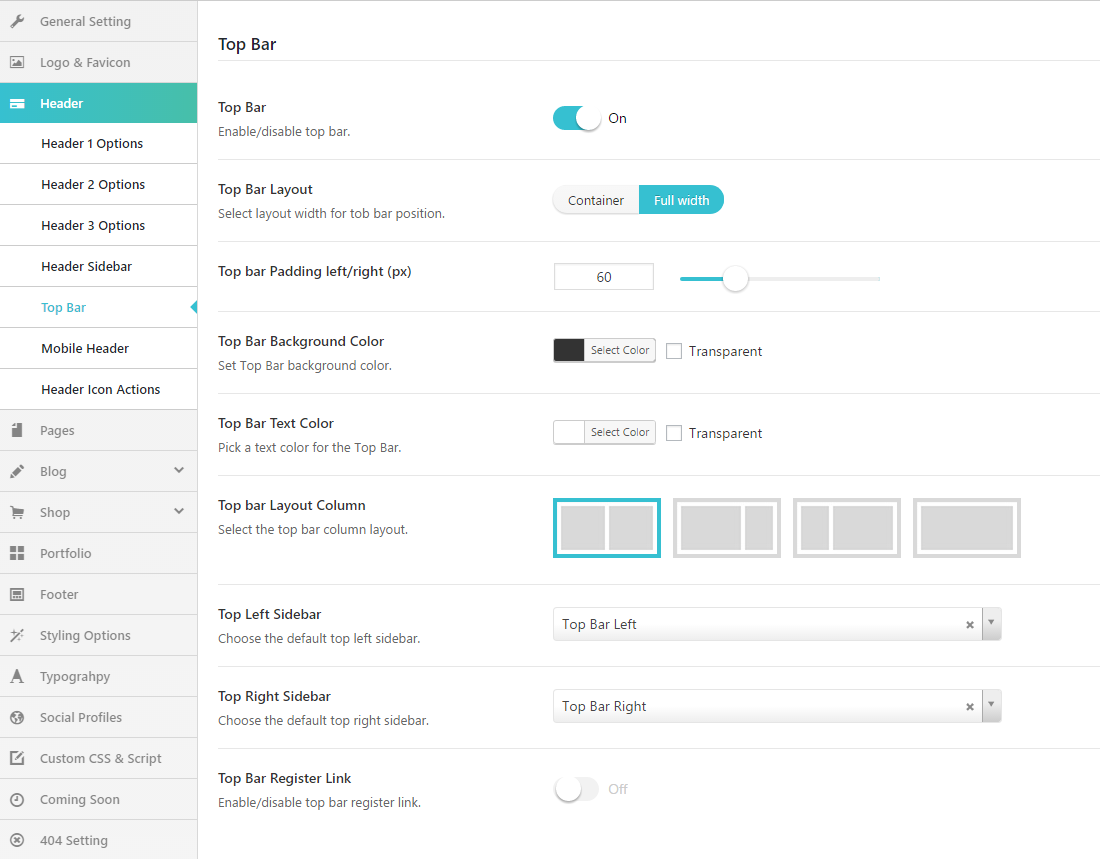
Top Bar

- Show/Hide Top Bar: Show Hide Top Bar on your website.
- Top bar layout width: Choose layout width: Container or Full width
- Top bar Padding left/right (px): Set the padding left/right.
- Top Bar Background Color: Set Top Bar background color.
- Top Bar Text Color: Pick a text color for the Top Bar.
- Top bar Layout Column: Select the top bar column layout.
- Top Left Sidebar: Choose the default top left sidebar.
- Top Right Sidebar: Choose the default top right sidebar.
- Top Bar Register Link: Enable/disable top bar register link.
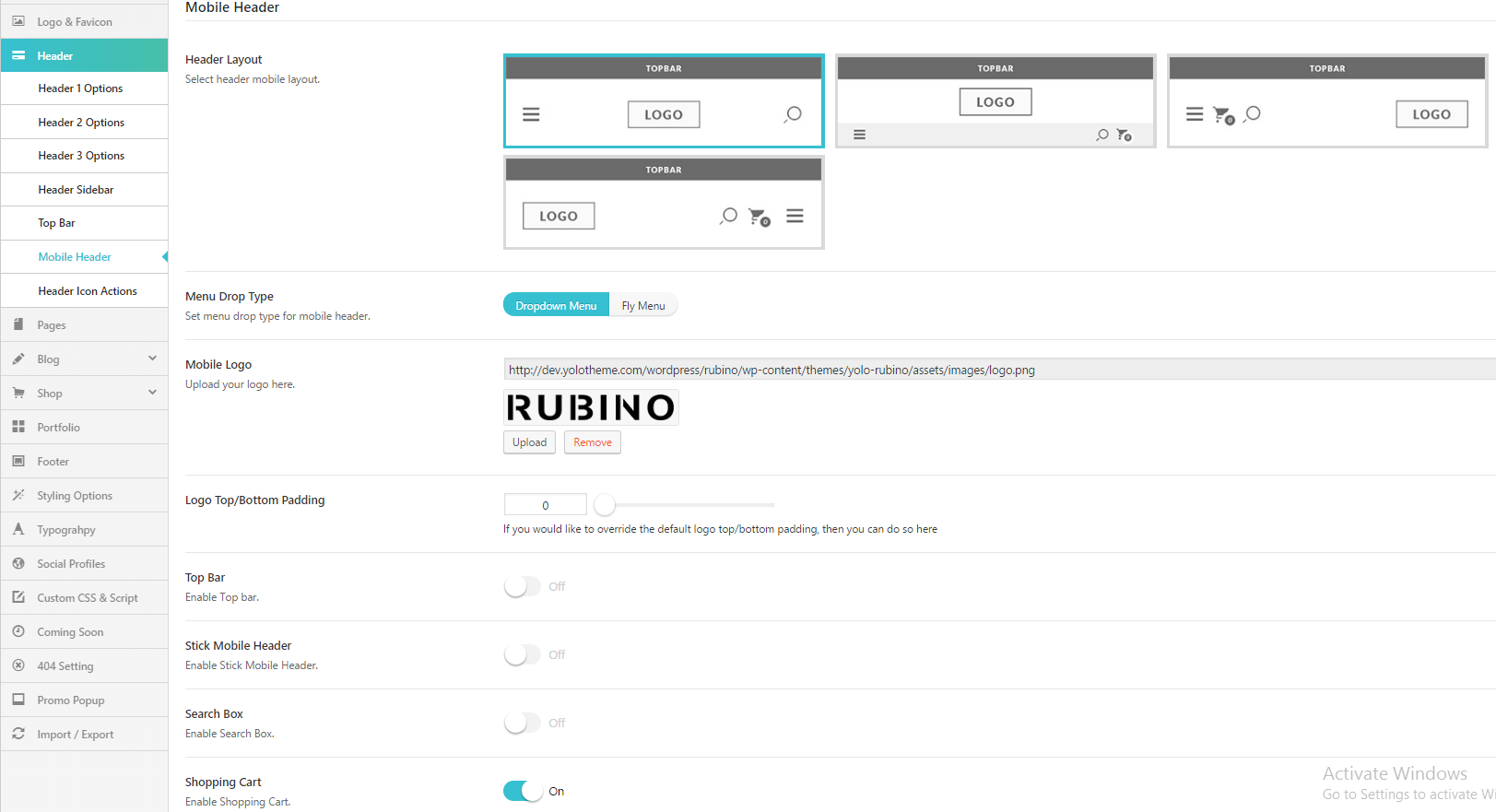
Mobile Header
You can setup the header layout on mobile as the layout, menu drop type, logo, sticky ...
- Header Layout: Select header mobile layout.
- Menu Drop Type: Set menu drop type for mobile header.
- Mobile Logo: Upload your logo here.
- Logo Top/Bottom Padding:If you would like to override the default logo top/bottom padding, then you can do so here
- Top Bar: Enable Top bar.
- Stick Mobile Header: Enable Stick Mobile Header.
- Search Box: Enable Search Box.
- Shopping Cart: Enable Shopping Cart.
Header Icon Actions
Some options for header icon actions ( Search icon, Woo icon, Login/Register)
Search Icon
- Search Box Type:Select search box type.
- Post Type For Ajax Search: Select post type for ajax search.
- Amount Of Search Result: This must be numeric (no px) or empty (default: 8).
Woo Icon
- Mini Cart Style: Set hover/click type for cart icon action.
- Mini Cart Button: Select mini cart button action.
- Wishlist Fly Canvas: Enable wishlist Fly canvas style.
Login/Register
- Login/Register Popup: Enable/Disable.
- Login/Register Popup effect:Select effect for popup login/register form.
- Background Overlay Color : Set Background color for Popup Login/Register form.
- Background Image Form Popup : Upload your image background.
Page
Page Setting section will help you to configure page default on your WordPress site.

Page Layout
- Layout : Select Page Layout.
- Page Background Color :Select page background color.
- Sidebar :Set Sidebar Style.
- Page Comment : Enable/Disable page comment.
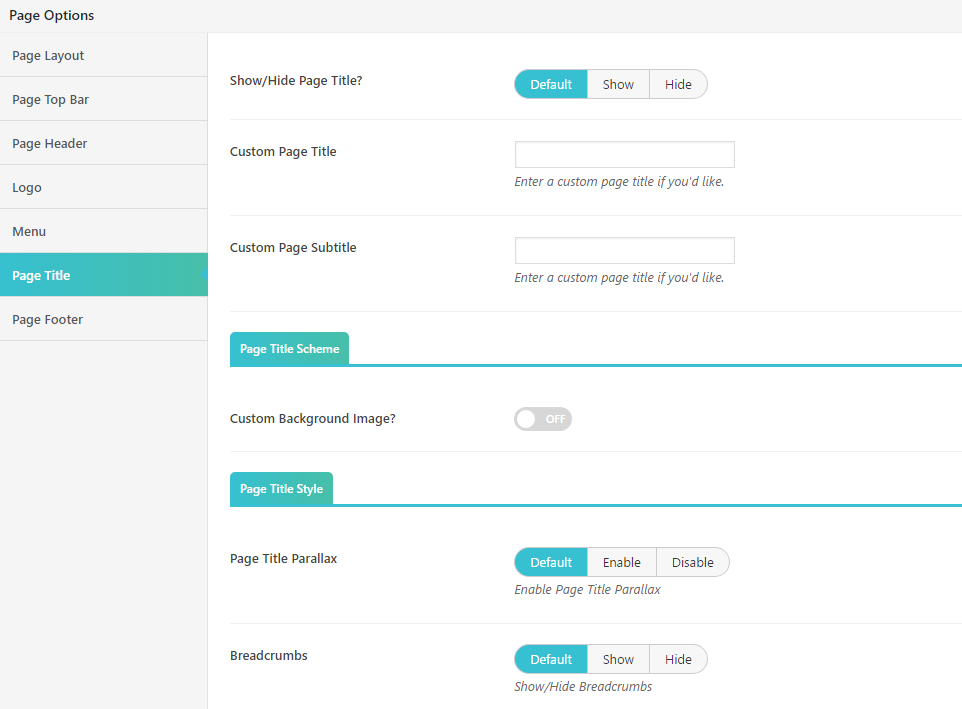
Page Title
- Show Page Title :Show/Hide Page Title.
- Page Title Layout :Select Page Title Layout.
- Page Title Margin :This must be numeric (no px). Leave blank for default value.
- Page Title Style : Select page title style
- Page Title Parallax : Enable Page Title Parallax
- Page Title Height : You can set a height for the page title here
- Page Title Background : Upload page title background.
Page Title Scheme
- Page Title Text Color :Pick a color for page title.
- Page Sub Title Text Color : Pick a color for page sub title.
- Page Title Background Color :Pick a background color for page title.
- Page Title Background Overlay Color :Pick a background overlay color for page title.
Breadcrumbs
- Breadcrumbs :Enable/Disable Breadcrumbs In Pages
Blog

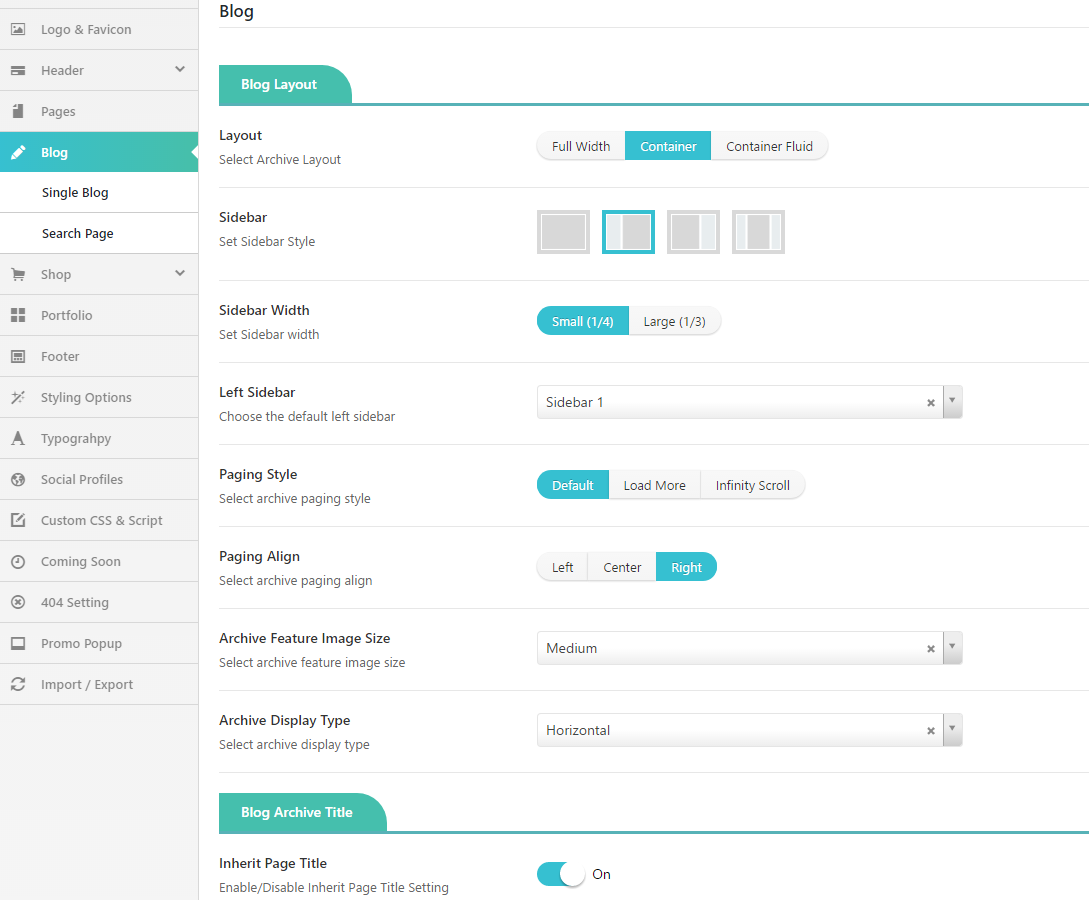
Blog Layout
- Layout : Select page layout for single blog including FullWidth, Container and Container Fluid.
- Sidebar: Select sidebar style for single blog page including Left, Right, No-Sidebar, Left and Right sidebar.
- Sidebar Width: Select the width of sidebar for single blog page. You can choose Small(1/4) or Large(1/3) for your single blog page.
- Left Sidebar: Choose the default of left sidebar from drop down sidebar list.
- Paging Style :Select archive paging style: Load More or Infinity Scroll
- Paging Align :Select archive paging align: Left, center or Right
- Archive Feature Image Size :Select archive feature image size
- Archive Display Type :Select archive display type
Blog Archive Title
- Inherit Page Title :Enable/Disable Inherit Page Title Setting
Single Blog
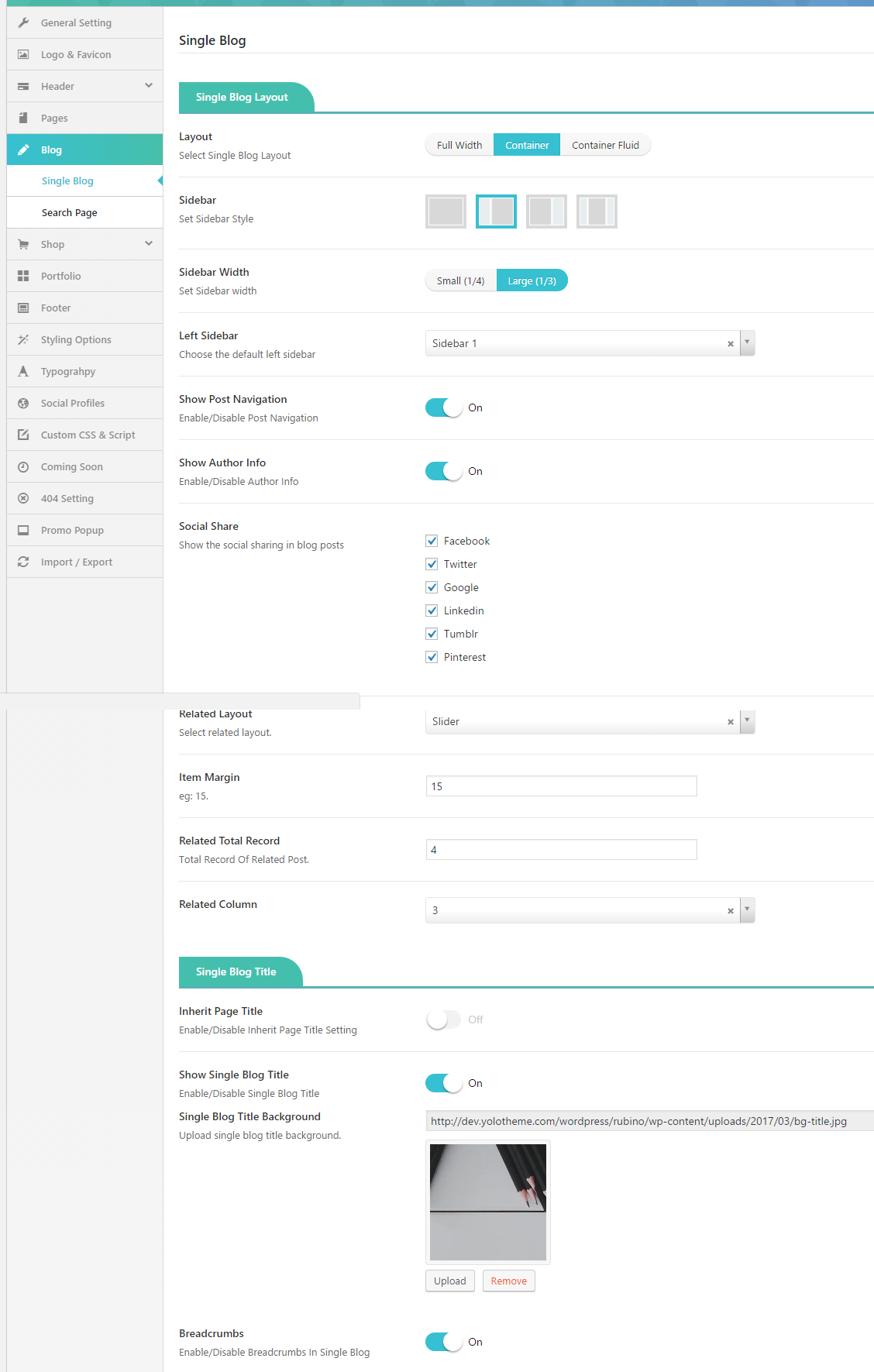
Single Blog section allows you to configure single blog page. For example: layout, sidebar, etc.

Single Blog Layout
- Layout: Select page layout for single blog including FullWidth, Container and Container Fluid.
- Sidebar: Select sidebar style for single blog page including Left, Right, No-Sidebar, Left and Right sidebar.
- Sidebar Width: Select the width of sidebar for single blog page. You can choose Small(1/4) or Large(1/3) for your single blog page.
- Left Sidebar: Choose the default of left sidebar from drop down sidebar list.
- Show Post Navigation: Turn On/Off post navigation for your single blog post.
- Show Author Info: Turn On/Off author for single blog page.
- Social Share: Show the social sharing in blog posts.
- Related Post: Enable/Disable Related Post
- Related Heading: Enter the name for Related Heading
- Related Layout: Select related layout.
- Item Margin: Enter item Margin example: 15
- Related Total Record: Total Record Of Related Post.
- Related Column: Select column for the Related
Single Blog Title
- Inherit Page Title : Enable/Disable Inherit Page Title Setting
- Show Single Blog Title : Enable/Disable Single Blog Title
- Custom Single Blog Title : Enter a custom page title if you would like.
- Single Blog Title Parallax : Enable Single Blog Title Parallax
- Single Blog Title Height : You can set a height for the single blog title here
- Single Blog Title Background : Upload single blog title background.
- Breadcrumbs :Enable/Disable Breadcrumbs In Single Blog
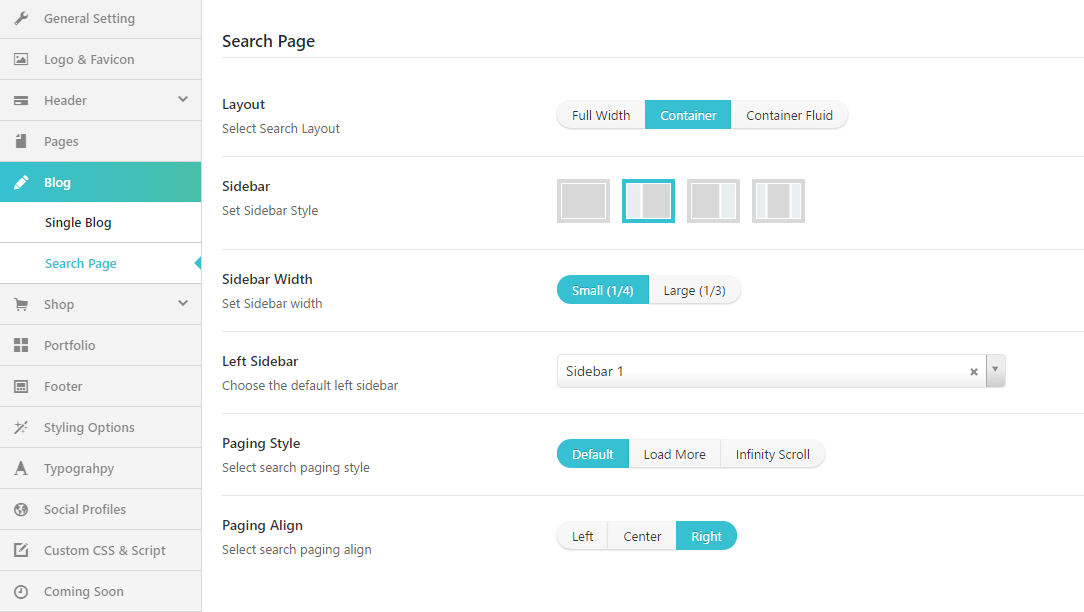
Search Page

- Layout : Select page layout for single blog including FullWidth, Container and Container Fluid
- Sidebar: Select sidebar style for single blog page including Left, Right, No-Sidebar, Left and Right sidebar.
- Sidebar Width: Select the width of sidebar for single blog page. You can choose Small(1/4) or Large(1/3) for your single blog page.
- Left Sidebar: Choose the default of left sidebar from drop down sidebar list.
- Left Sidebar: Choose the default of left sidebar from drop down sidebar list.
- Paging Style :Select search paging style: Loadmore or Infinity Scroll
- Paging Align :Select search paging align: Left, Center or Right
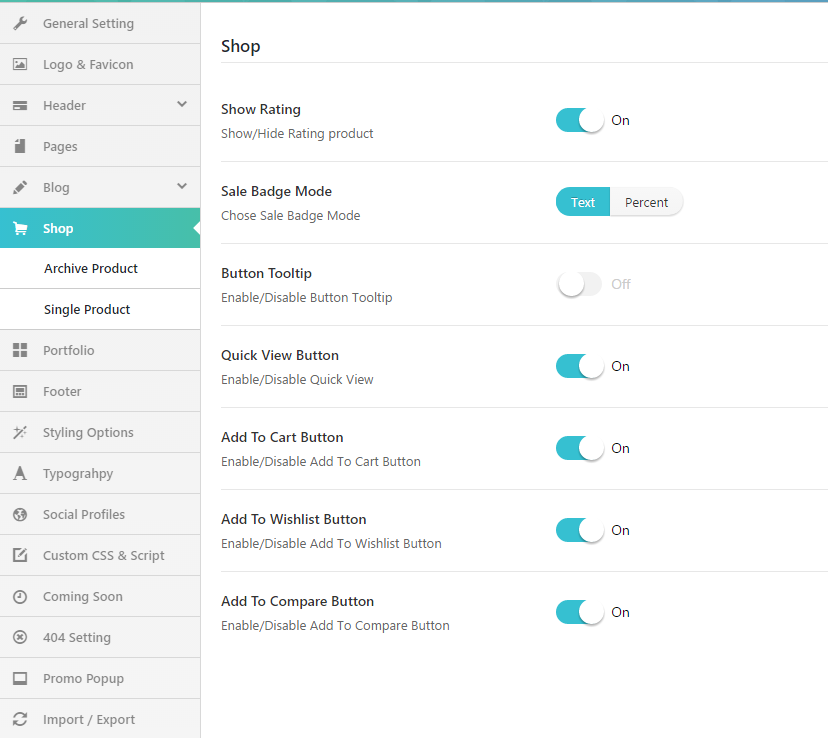
Shop

- Show Rating : Show/Hide Rating product
- Sale Badge Mode :Chose Sale Badge Mode
- Button Tooltip :Enable/Disable Button Tooltip
- Quick View Button :Enable/Disable Quick View
- Add To Cart Button :Enable/Disable Add To Cart Button
- Add To Wishlist Button :Enable/Disable Add To Wishlist Button
- Add To Compare Button :Enable/Disable Add To Compare Button
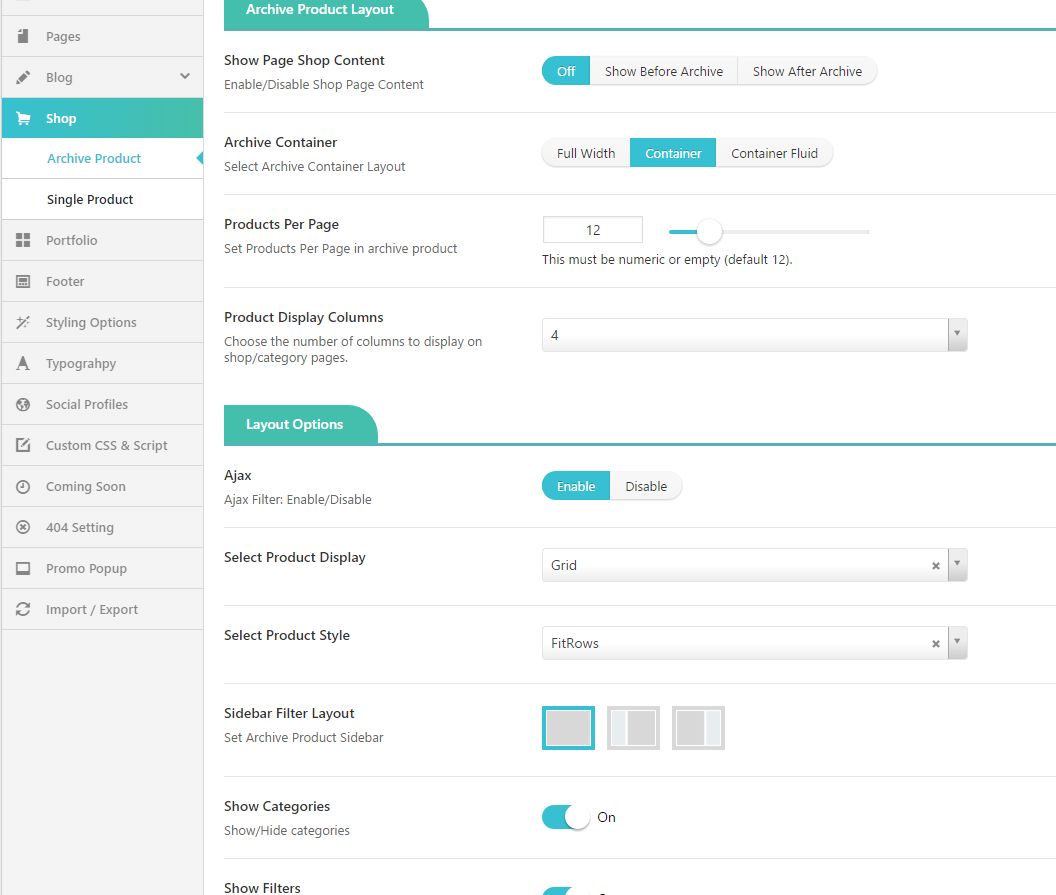
Archive product

Archive Product Layout
- Show Page Shop Content :Enable/Disable Shop Page Content.
- Archive Container :Select Archive Container Layout:FullWidth, Container and Container Fluid
- Products Per Page :Set Products Per Page in archive product
- Product Display Columns :Choose the number of columns to display on shop/category pages.
Layout Options
- Ajax :Ajax Filter: Enable/Disable
- Select Product Display : Select Grid or List type
- Select Product Style : Select FitRow or Masonry
- Sidebar Filter Layout :Set Archive Product Sidebar
- Show Categories :Show/Hide categories
- Show Filters :Show/Hide filters
- Auto Close Filter : Select On/Off
- Show Search :Show/Hide search
Archive Product Title
- Inherit Page Title :Enable/Disable Inherit Page Title Setting
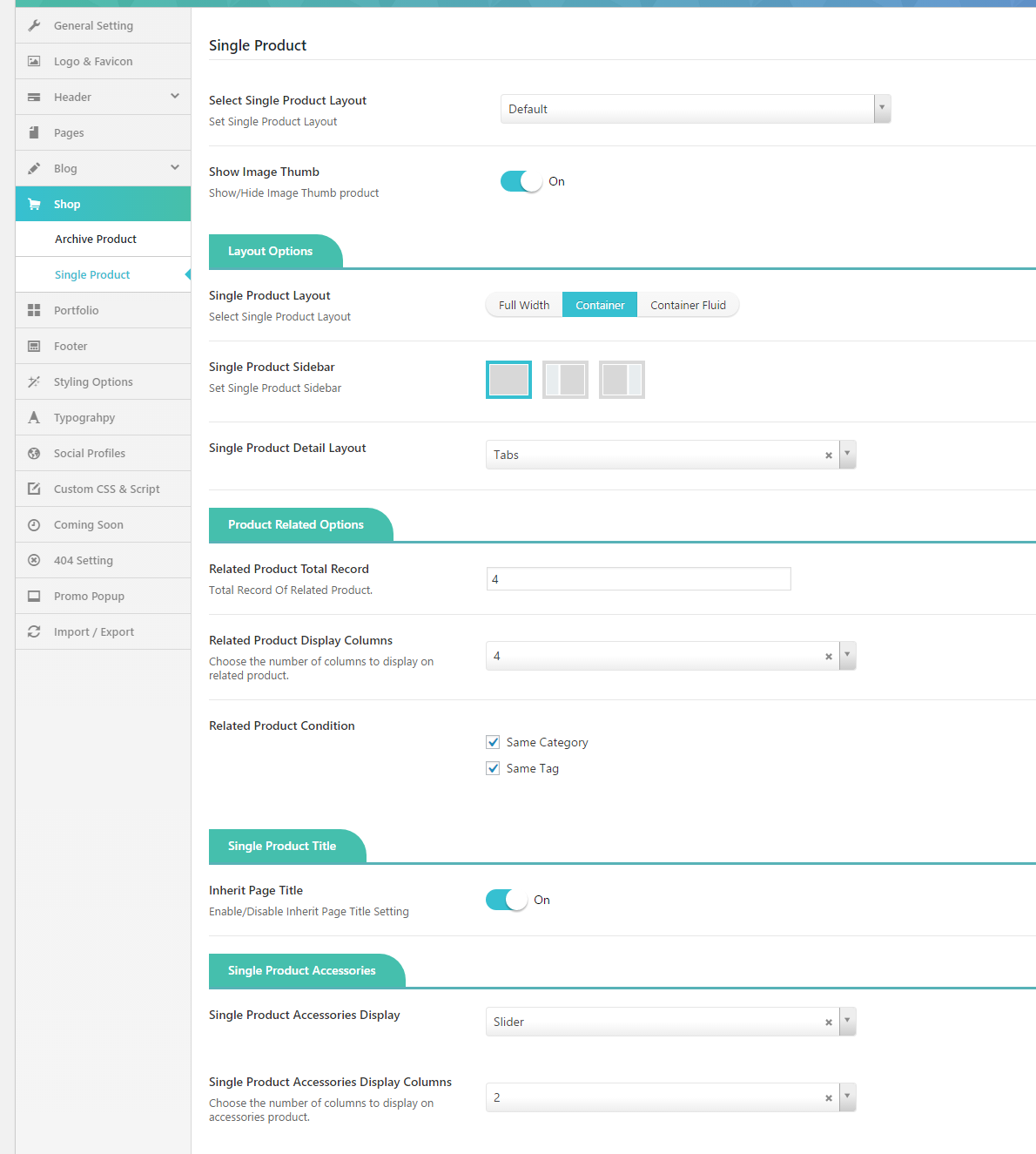
Single Product

- Select Single Product Layout :Set Single Product Layout
- Show Image Thumb:Show/Hide Image Thumb product
Layout Options
- Single Product Layout :Select Single Product Layout
- Single Product Sidebar :Set Single Product Sidebar
- Single Product Detail Layout : Select Tabs or Clicks Scroll
Product Related Options
- Related Product Total Record : Total Record Of Related Product.
- Related Product Display Columns :Choose the number of columns to display on related product.
- Related Product Condition : Choose Same Category orSame Tag
Single Product Title
- Inherit Page Title :Enable/Disable Inherit Page Title Setting
Single Product Accessories
- Single Product Accessories Display : Choose Slider or Grid
- Single Product Accessories Display Columns :
- :Choose the number of columns to display on accessories product.
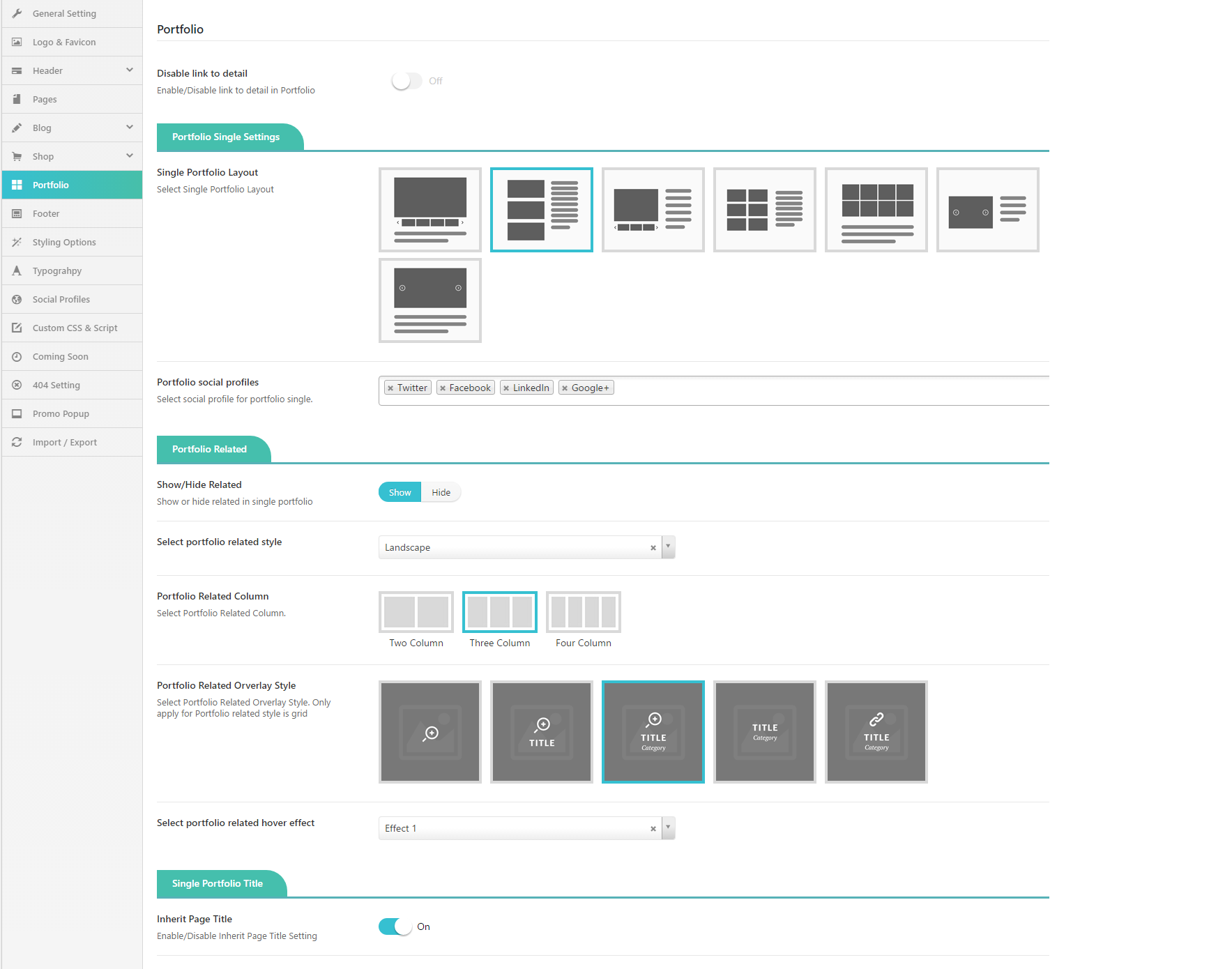
Portfolio

- Disable link to detai :Enable/Disable link to detail in Portfolio
Portfolio Single Settings
- Portfolio Single Settings :Select Single Portfolio Layout
- Portfolio social profiles :Select social profile for portfolio single.
Portfolio Related
- Show/Hide Related :Show or hide related in single portfolio
- Select portfolio related style : Select the style for Portfolio related
- Portfolio Related Column :Select Portfolio Related Column.
- Portfolio Related Orverlay Style :Select Portfolio Related Orverlay Style. Only apply for Portfolio related style is grid
- Select portfolio related hover effect : Select the effect when hover portfolio
Single Portfolio Title
- Inherit Page Title : Enable/Disable Inherit Page Title Setting
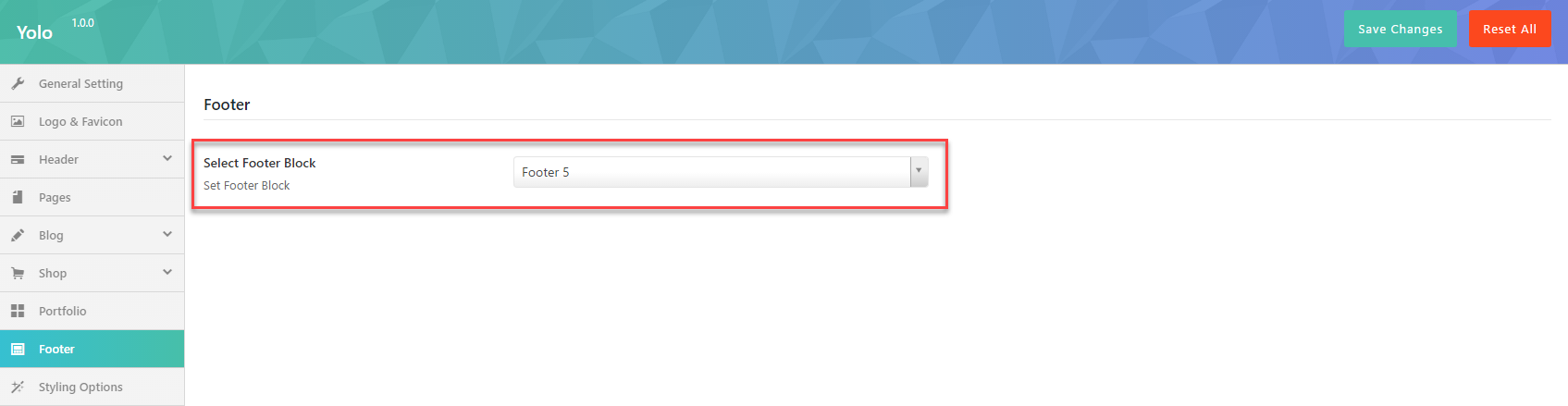
Footer
In this section, you can select Footer Block for your main page.
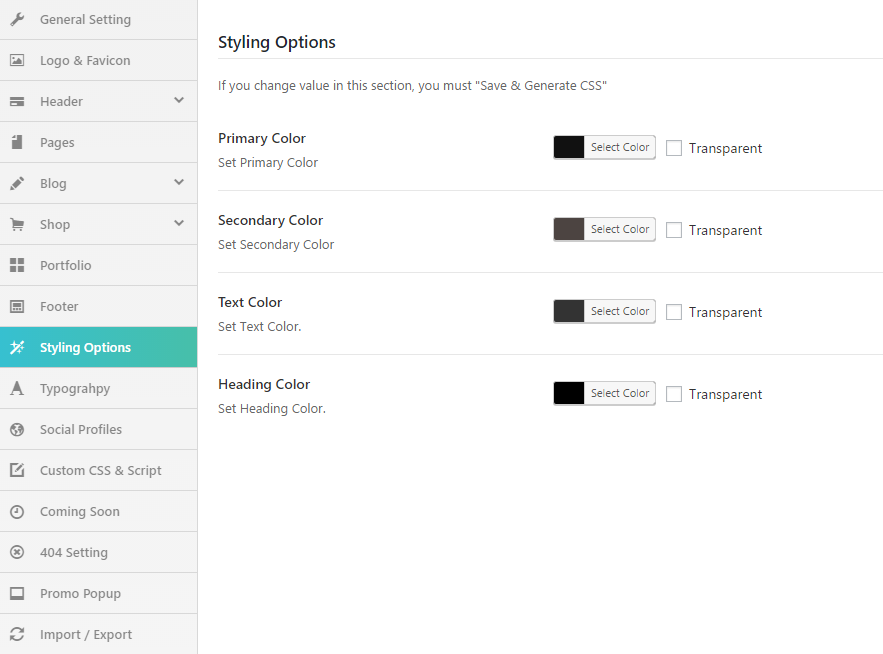
Styling Option
If you change vakue in this section, you must " Sace & Genarate CSS"
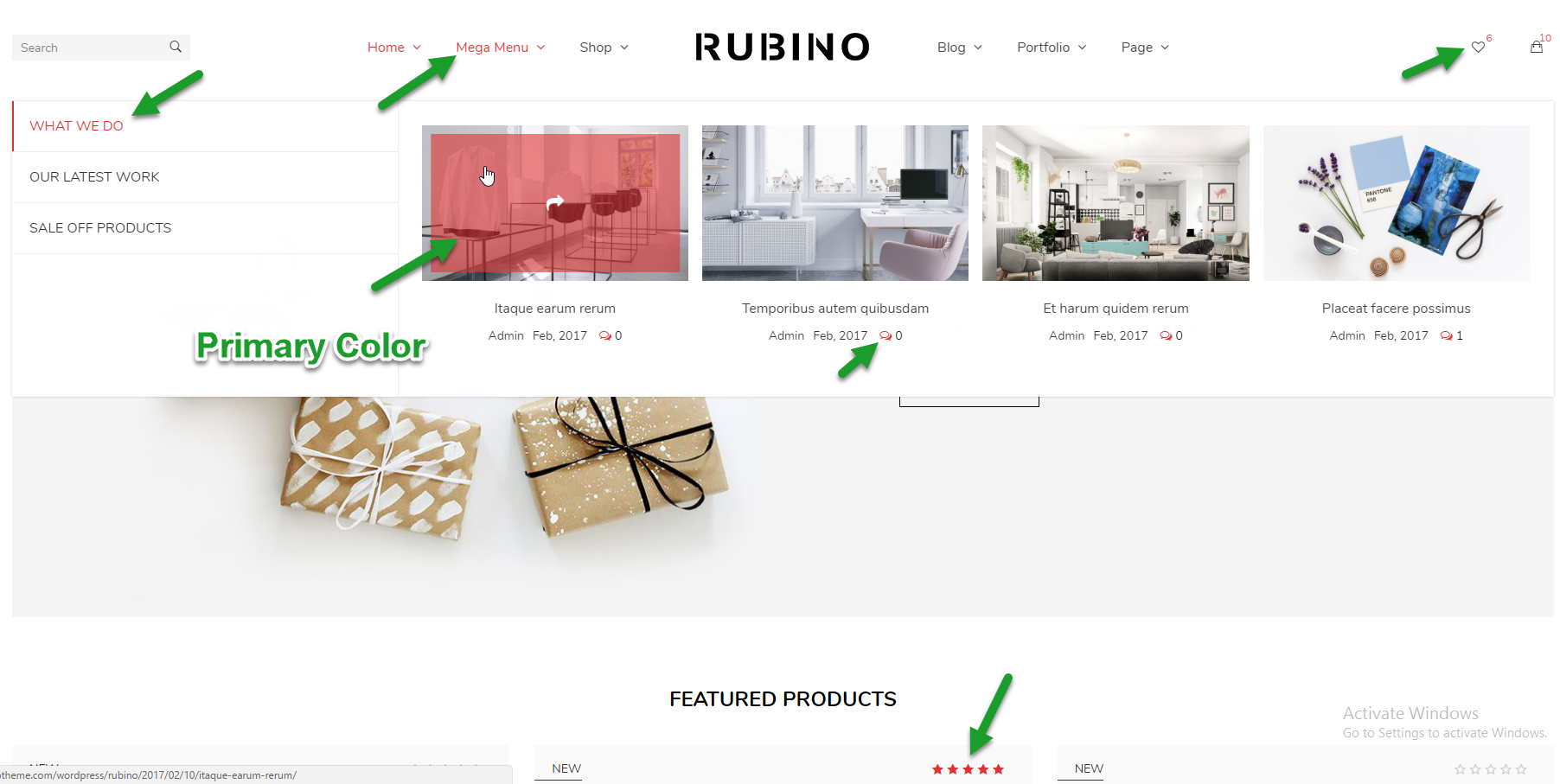
- Primary Color :Set Primary Color
- Secondary Color :Set Secondary Color
- Text Color :Set Text Color.
- Heading Color :Set Heading Color.

Typography
In this section, you can select Fonts for body, menu, page title, page sub title from dropdown list font.
Social Profile
Social Profile section allows you to turn on social media and add the link your account to your website.
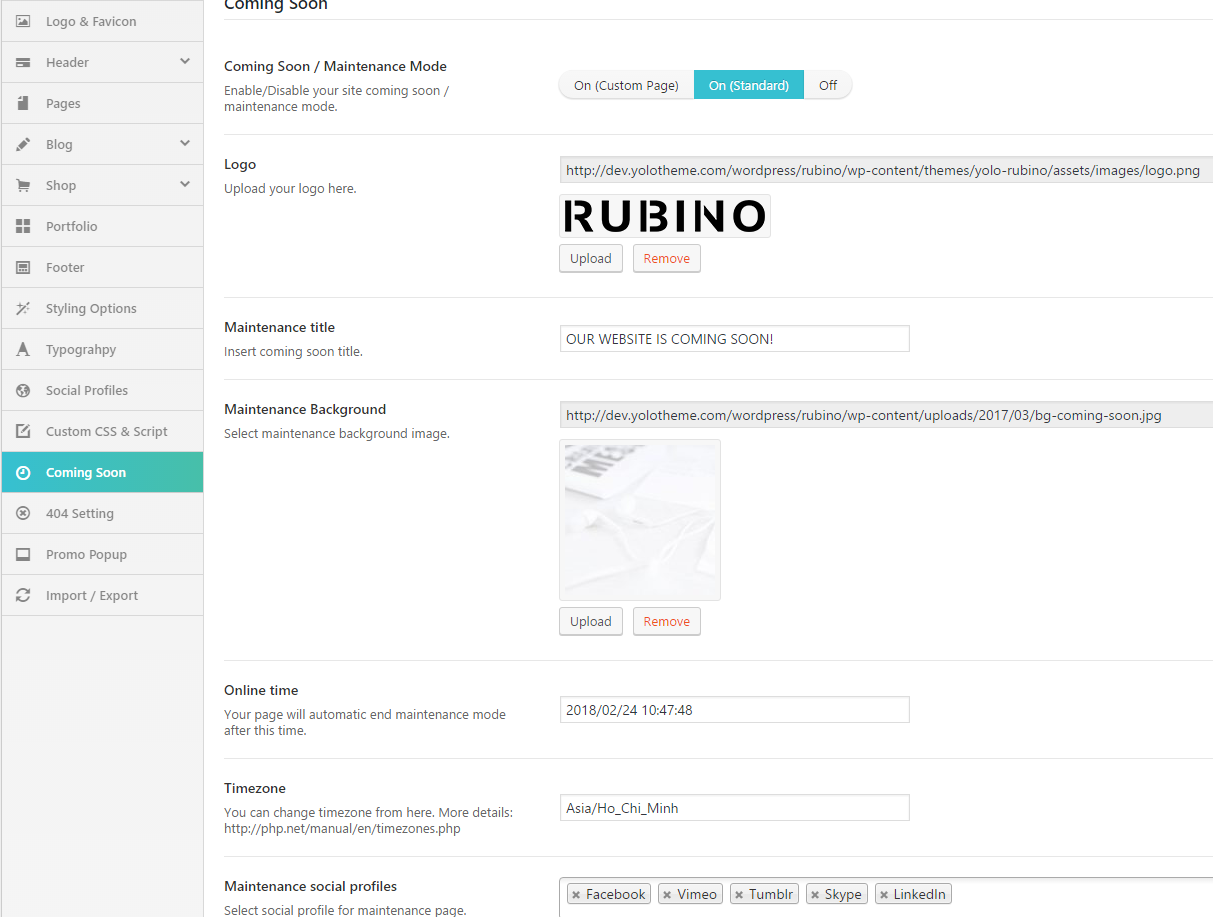
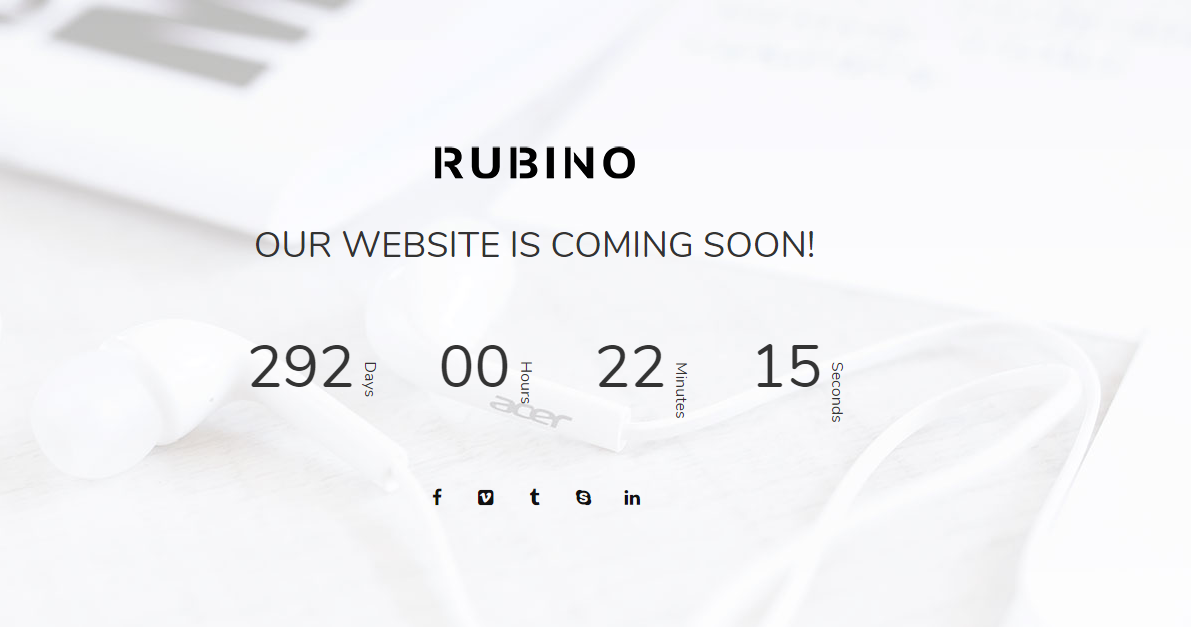
Coming Soon
- Coming Soon / Maintenance Mode: Enable/Disable your site coming soon / maintenance mode.

Frontend

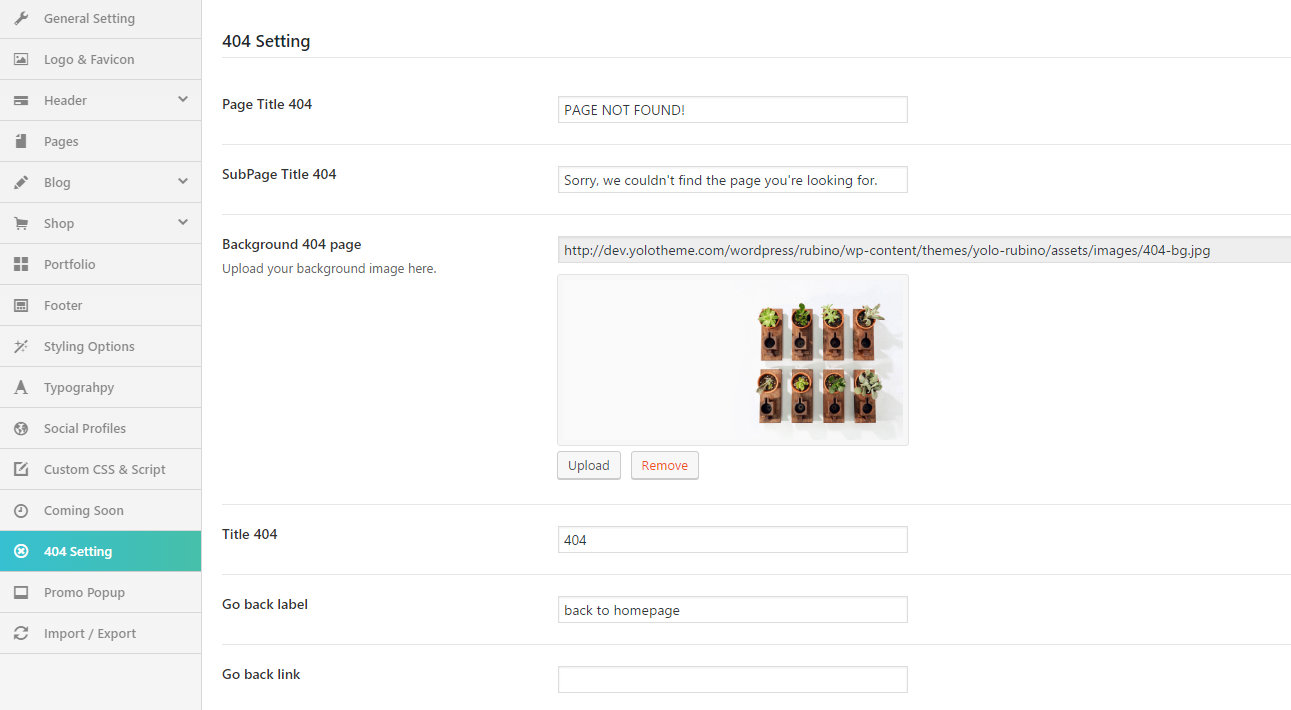
404 Setting
404 section allows to configure 404 page by adding title, background image for 404 page.

- Page Title 404: Enter the page title for 404 page.
- SubPage Title 404: Enter sub page title for 404 page.
- Background 404 page: Upload your background image for 404 page.
- 404 Heading : Enter 404 heading.
- Go back label: Enter the name of button to go back page you want.
- Go back link: Enter the link URL which will be redirected if user click "go back label".

Promo Popup
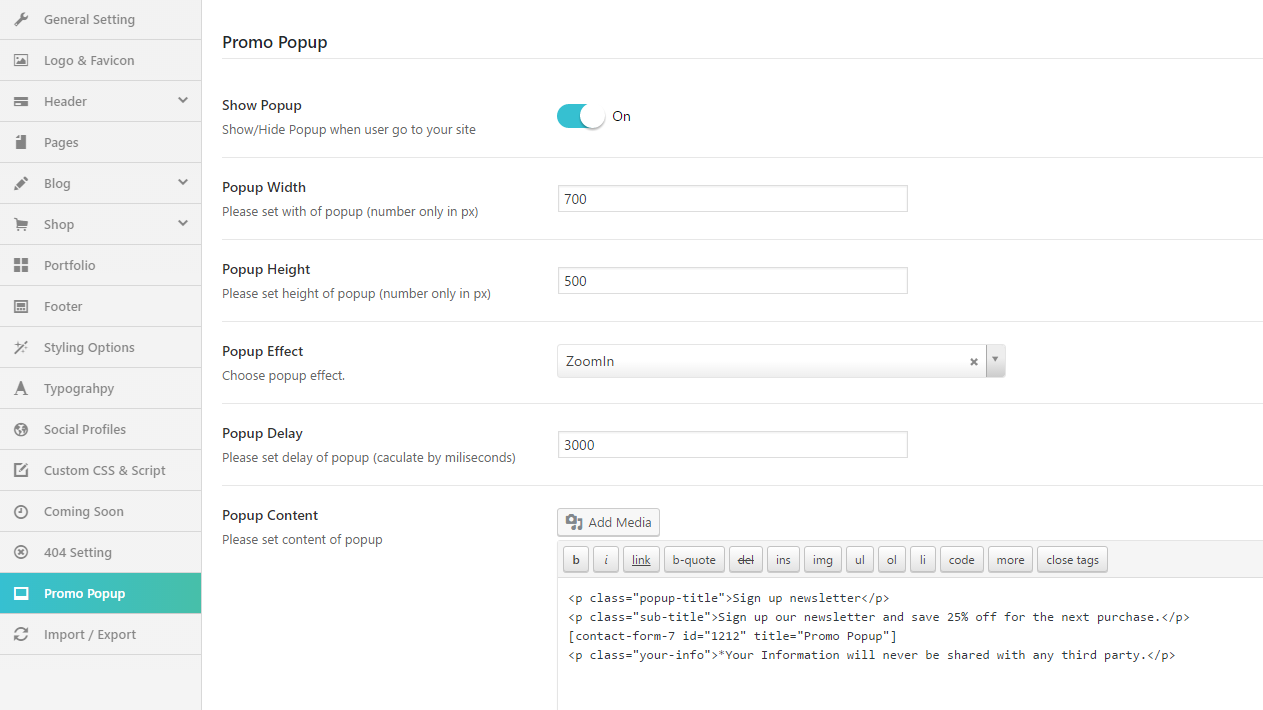
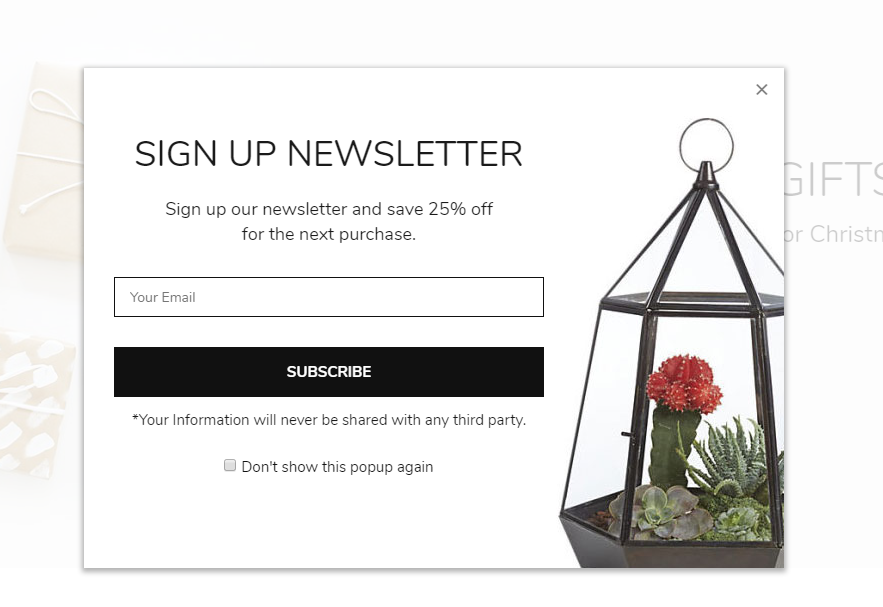
Promo Popup allows you to create a Newsletter form which will be displayed when visitors begin getting access to your website
- Show Popup: Turn On/Off popup.
- Popup Width: You can set the width of popup.
- Popup Height: You can set the height of popup.
- Popup Effect: Choose popup effect for popup.
- Popup Delay: Set the delay of popup(caculate by miliseconds).
- Popup Content: Enter the content for popup.
- Popup Background: Select background image for popup.

Import/Export
In this section, you can import or export date from your website.
HEADER
Add Header To Page
There are two ways which you can use to add header style to page:
- 1 - If you want to add a header style to all pages of your website: Please go to Theme Options > Header > Header Layout > Select a header style layout from all header styles. After that, navigate to Theme Options > Header > Header Customize that you selected to configure the elements of Header. This header style will be displayed on all pages.
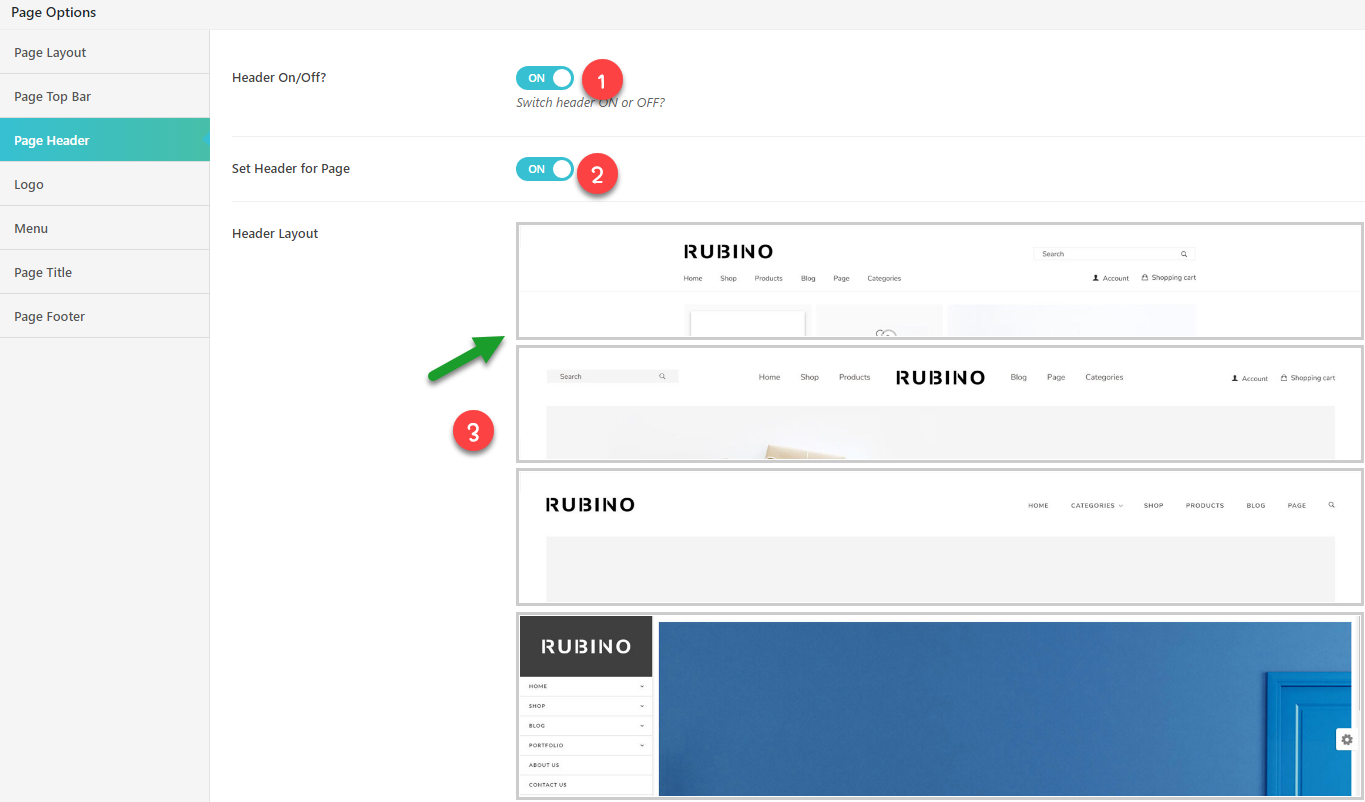
- 2- If you want to add a header style to a separate page on your website: Please go to your page > Open page > Scroll down you will see Page Options > Page Header > Header On/Off?: On >Set Header for Page: ON > Header Layout > Select a header style layout from all header styles


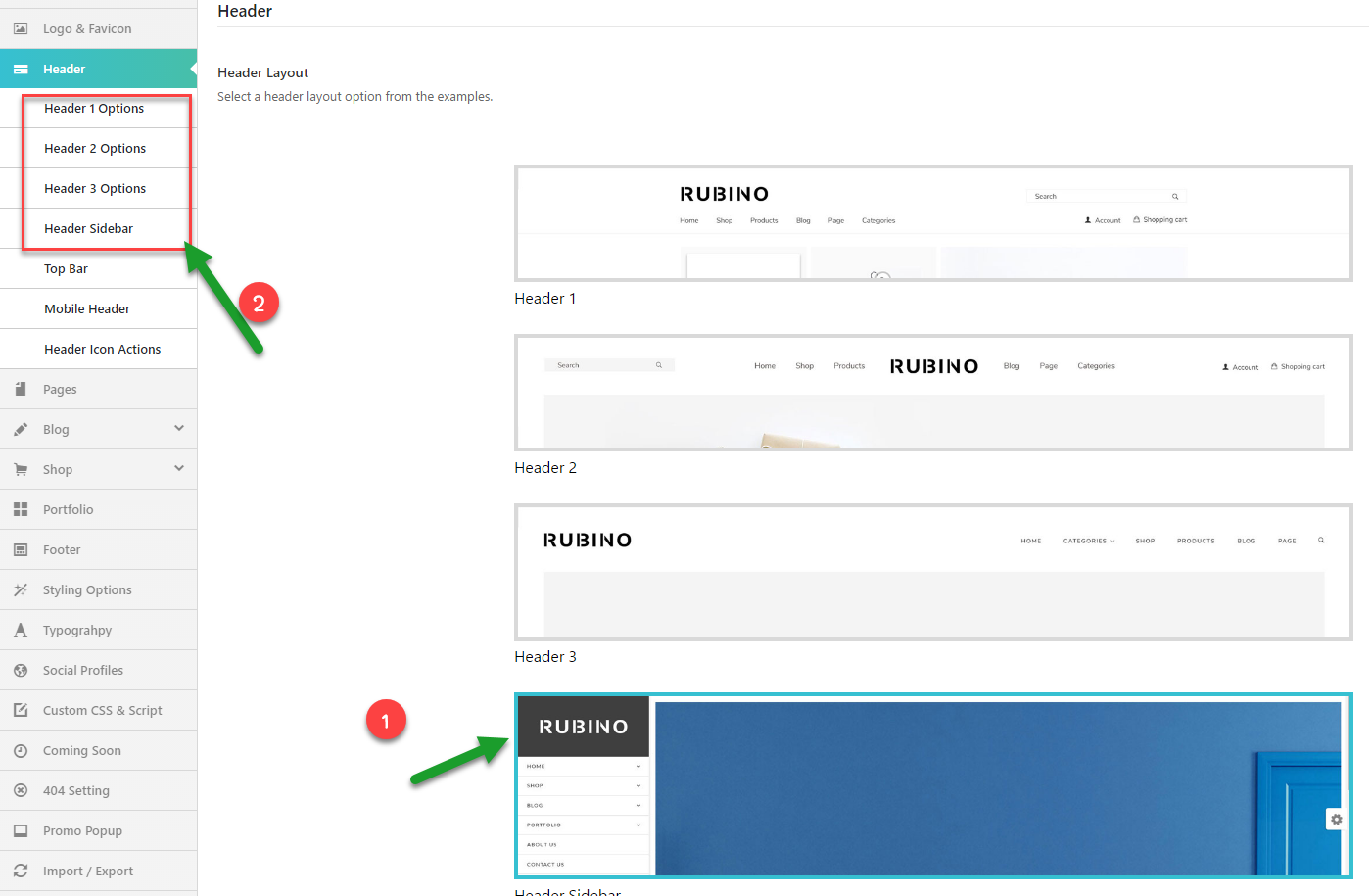
Header Styles
Finanzen supports 4 header style layouts. Follow these images below learn more about them:
- Header 1 Options:
- Header 2 Options:
- Header 3 Options:
- Header Sidebar:




Header Style of Each Homepage
In this section, we will guide you how to build Header Style for each Homepage of Finanzen. Follow these steps below learn more for details:
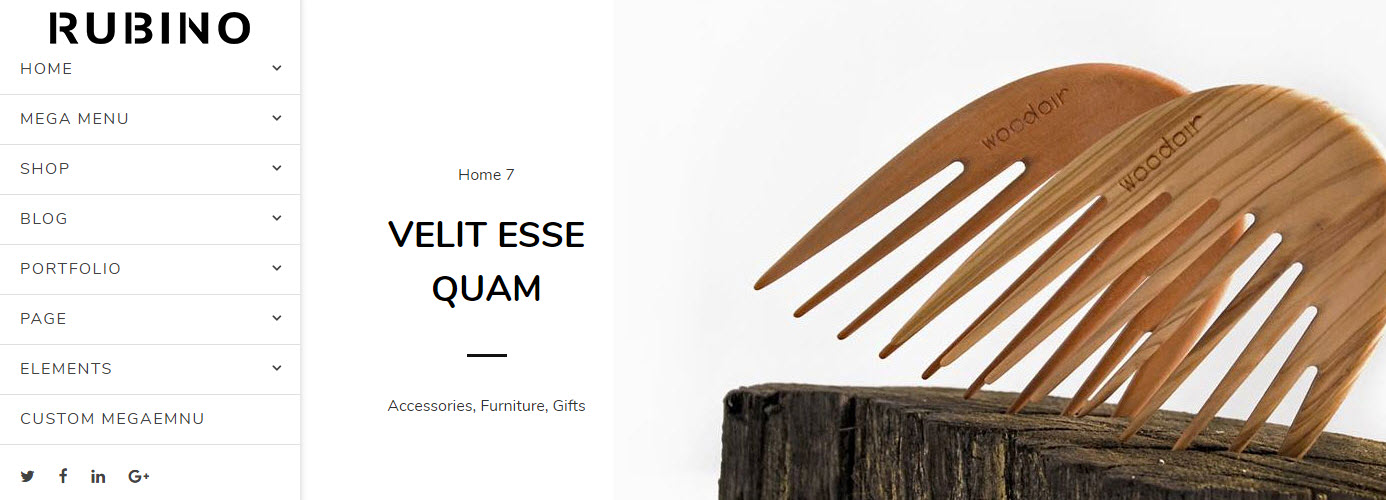
Minimal Home

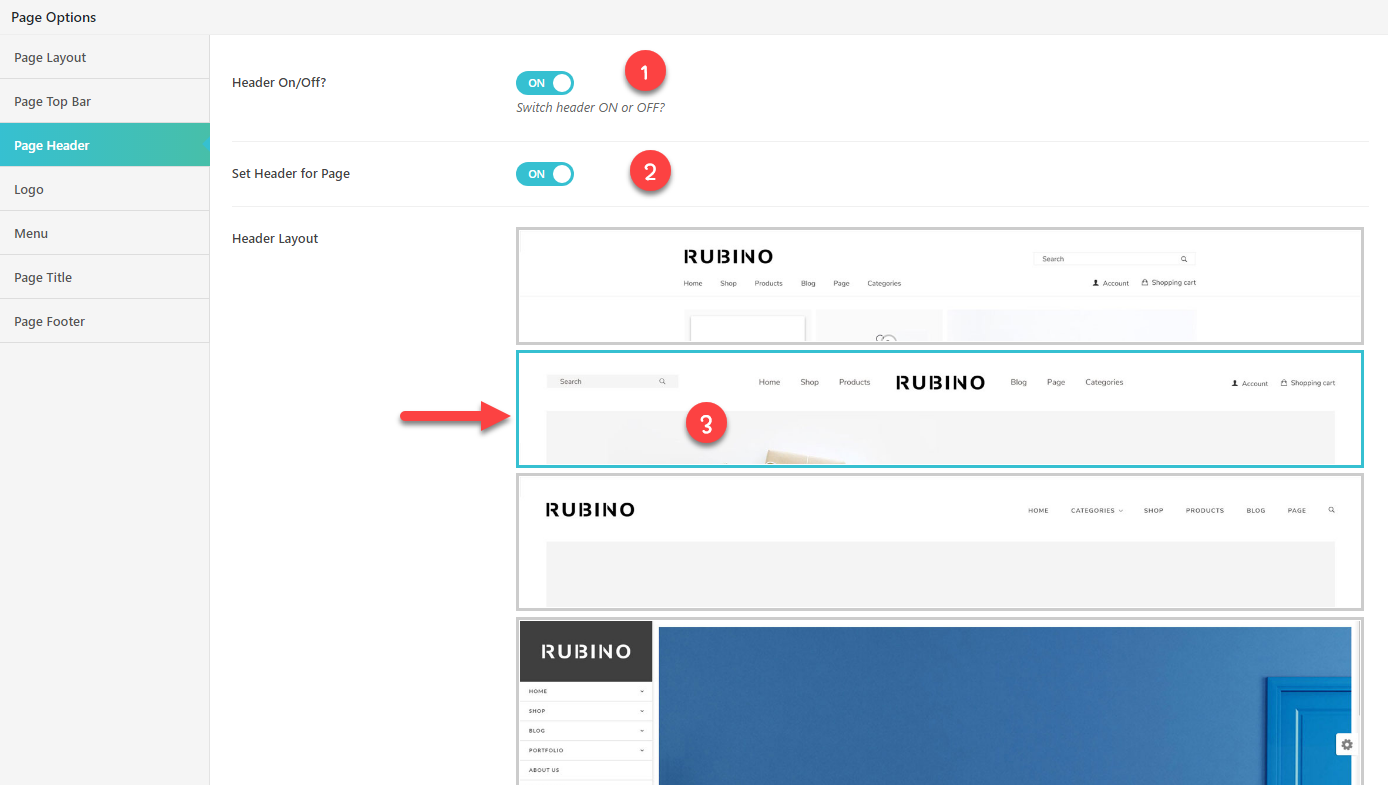
- Step 1: Navigate to Page > Create a new page > Scroll dow you will see Page Options > Page Header > Choose page header style as this image:
- Step 2: Go to Theme Option > Header > Header 2 options > Setup their configure.
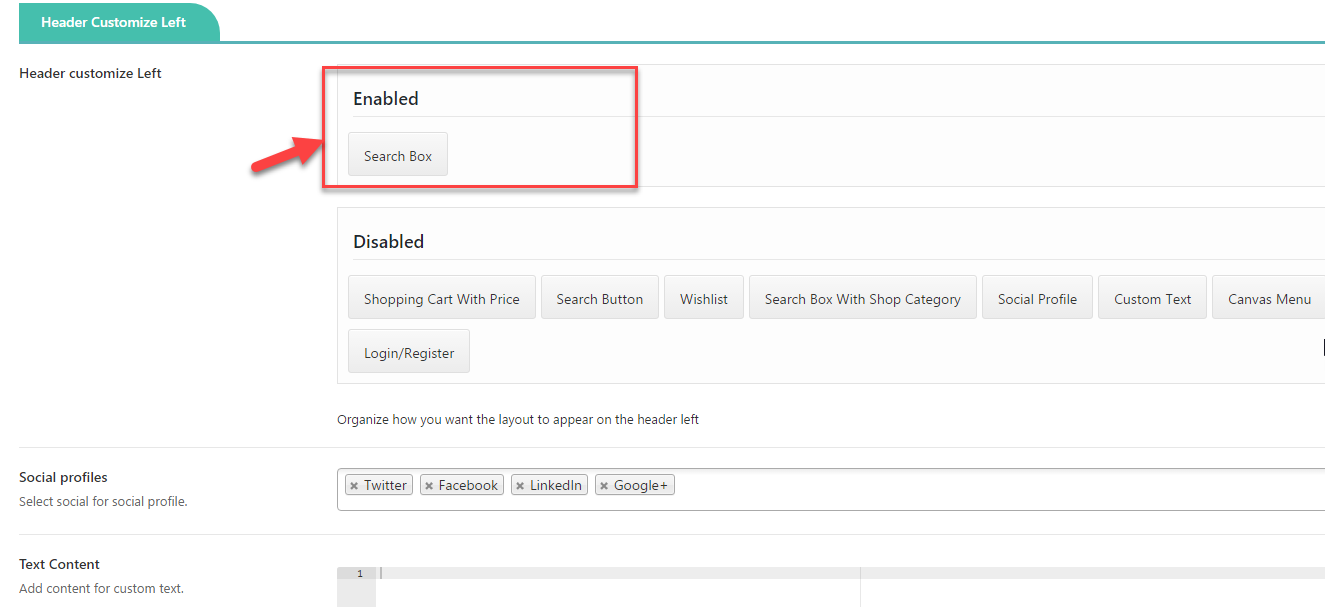
Setup Customize left: Enable Seach Box

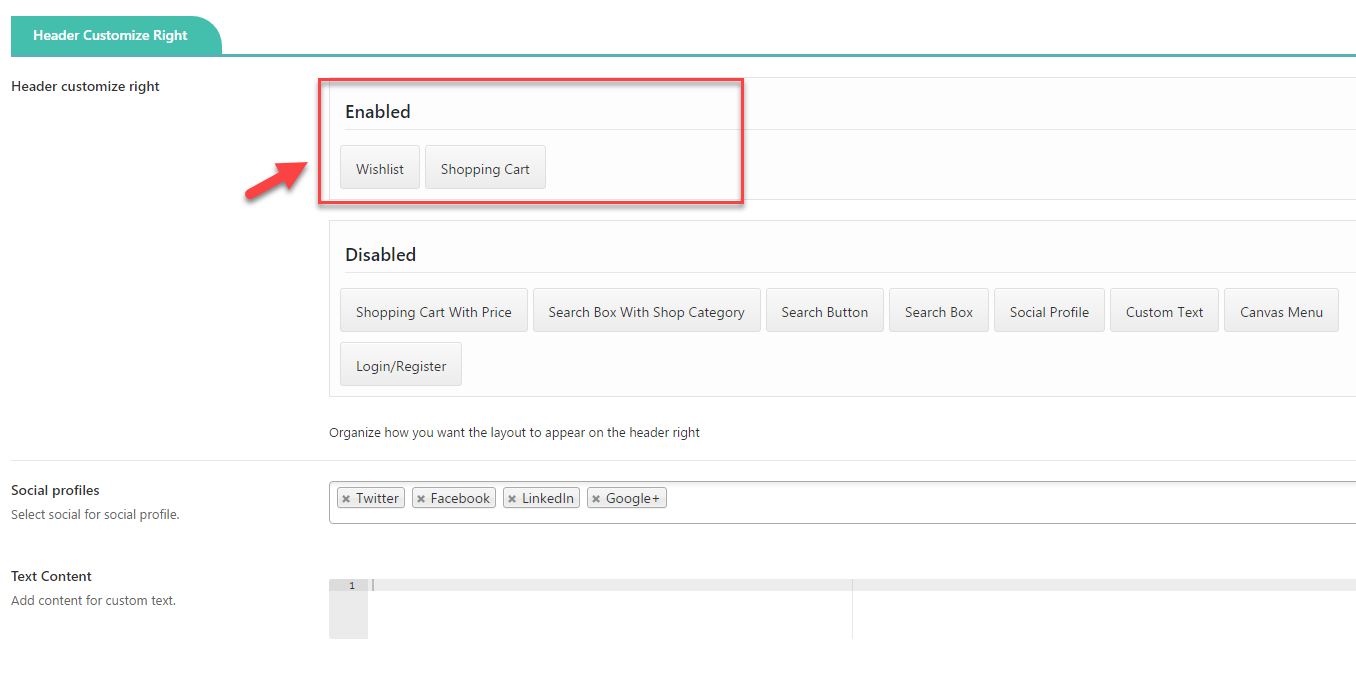
Setup Customize Right: Enbale Wishlist and Shopping Cart


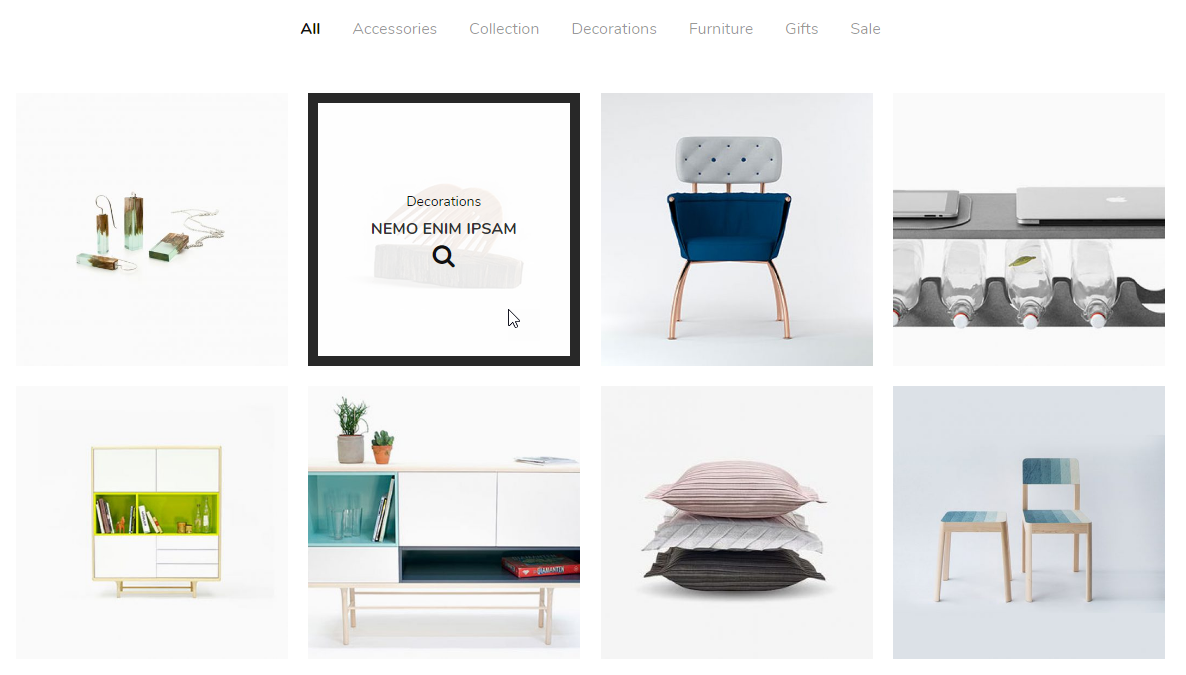
Collection Home

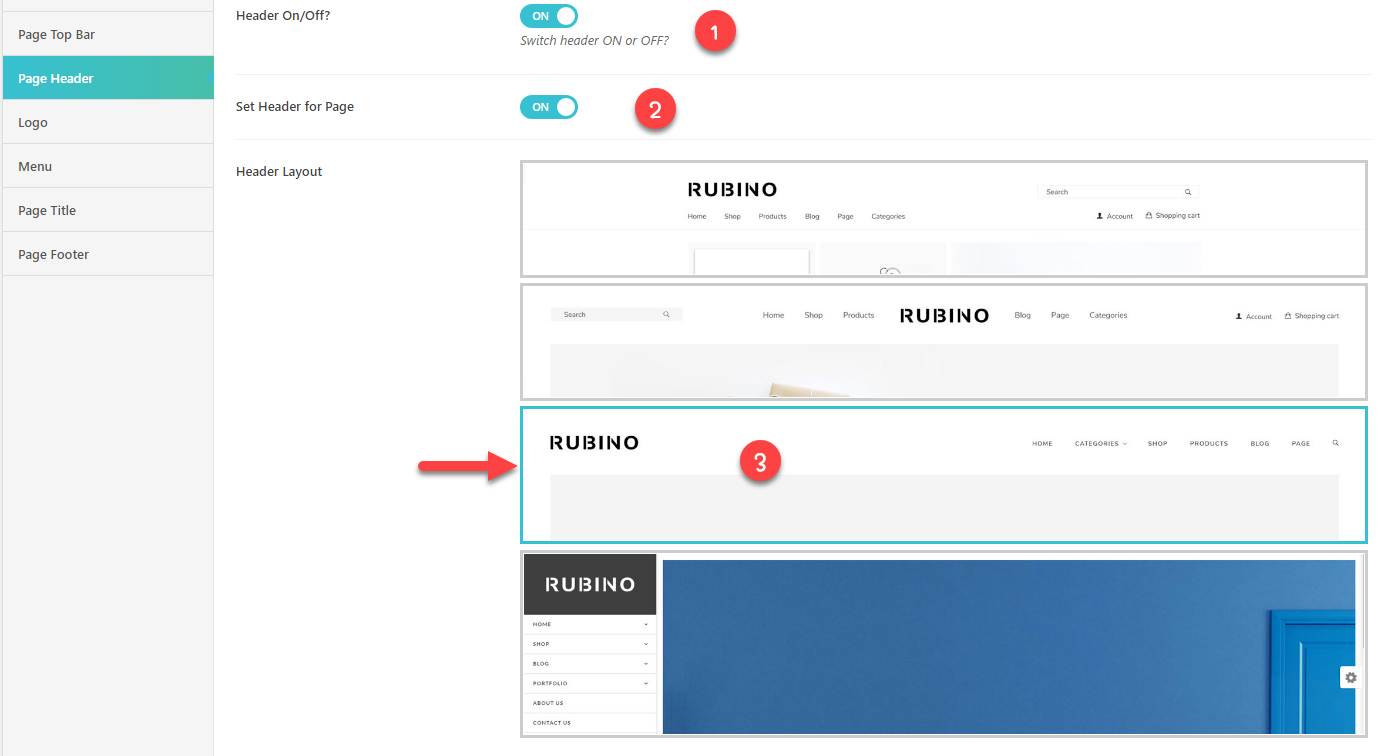
- Step 1: Navigate to Page > Create a new page > Scroll dow you will see Page Options > Page Header > Choose page header style as this image:
- Step 2: Go to Theme Option > Header > Header 3 options > Setup their configure.
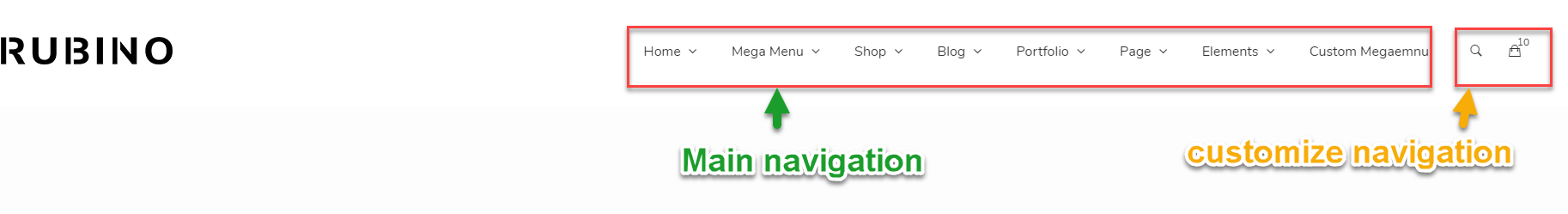
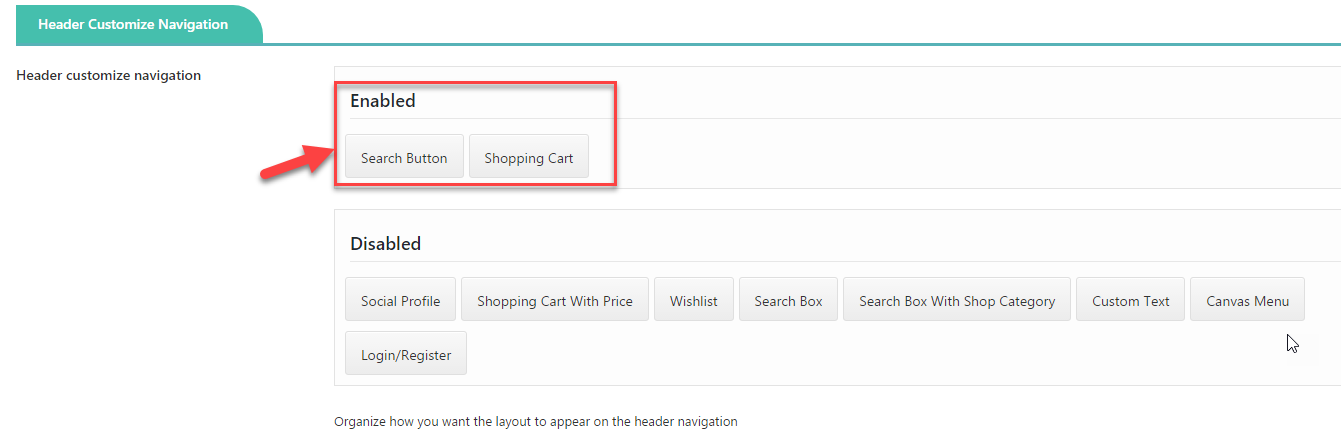
Setup Customize Navigation: Enable Search Button and Shopping Cart


Portfolio Home

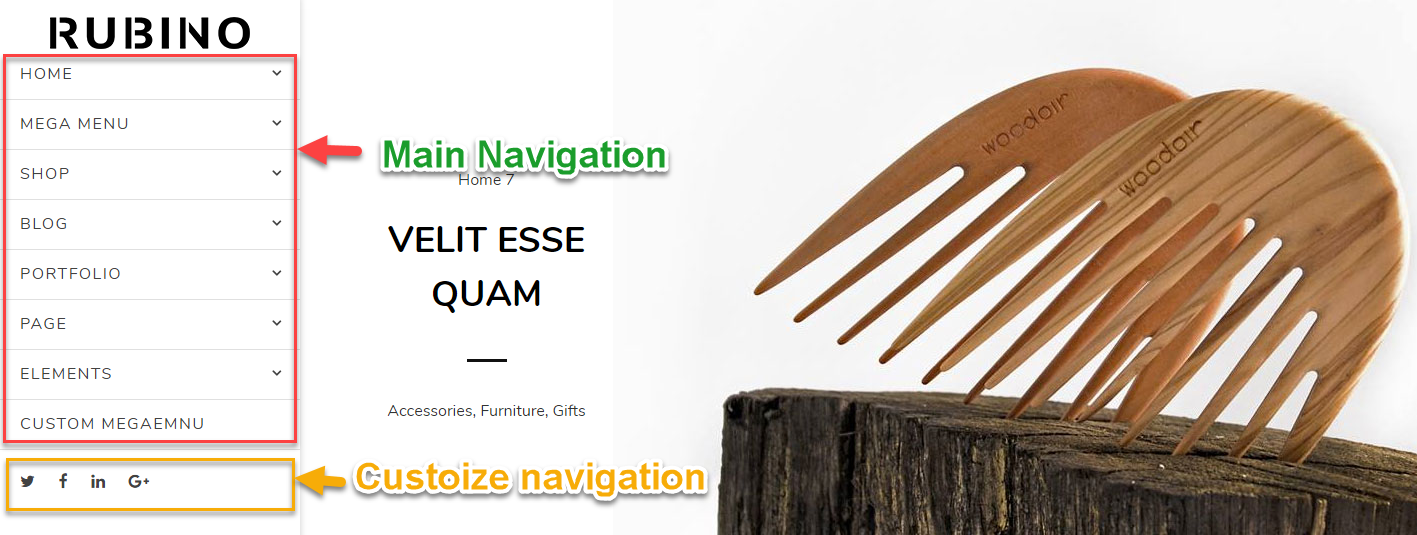
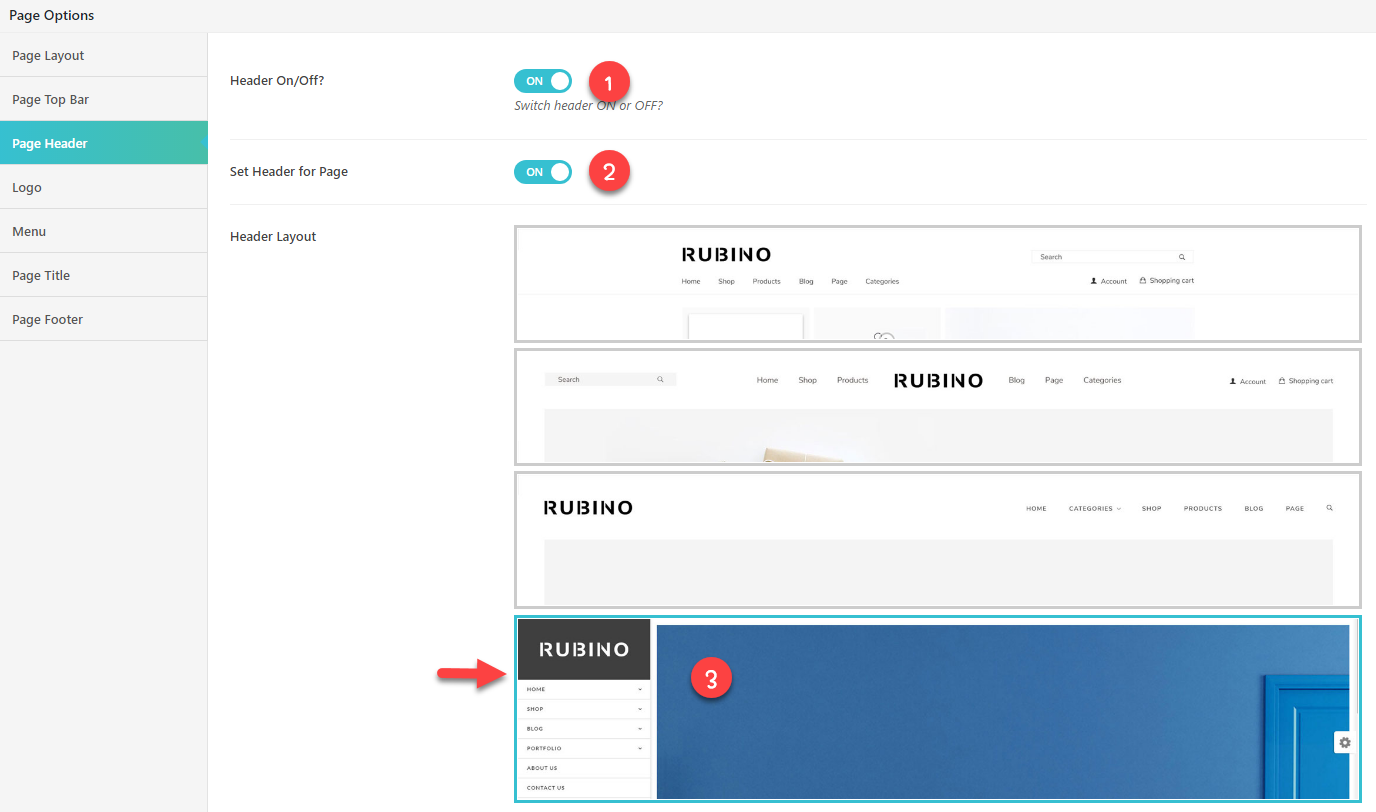
- Step 1: Navigate to Page > Create a new page > Scroll dow you will see Page Options > Page Header > Choose page header style as this image:
- Step 2: Go to Theme Option > Header > Header sidebar > Setup their configure.
Setup Customize Navigation: Enable Social Profile


Follow this video tutorial learn more about how to configure Header Style layout of Finanzen
PAGE
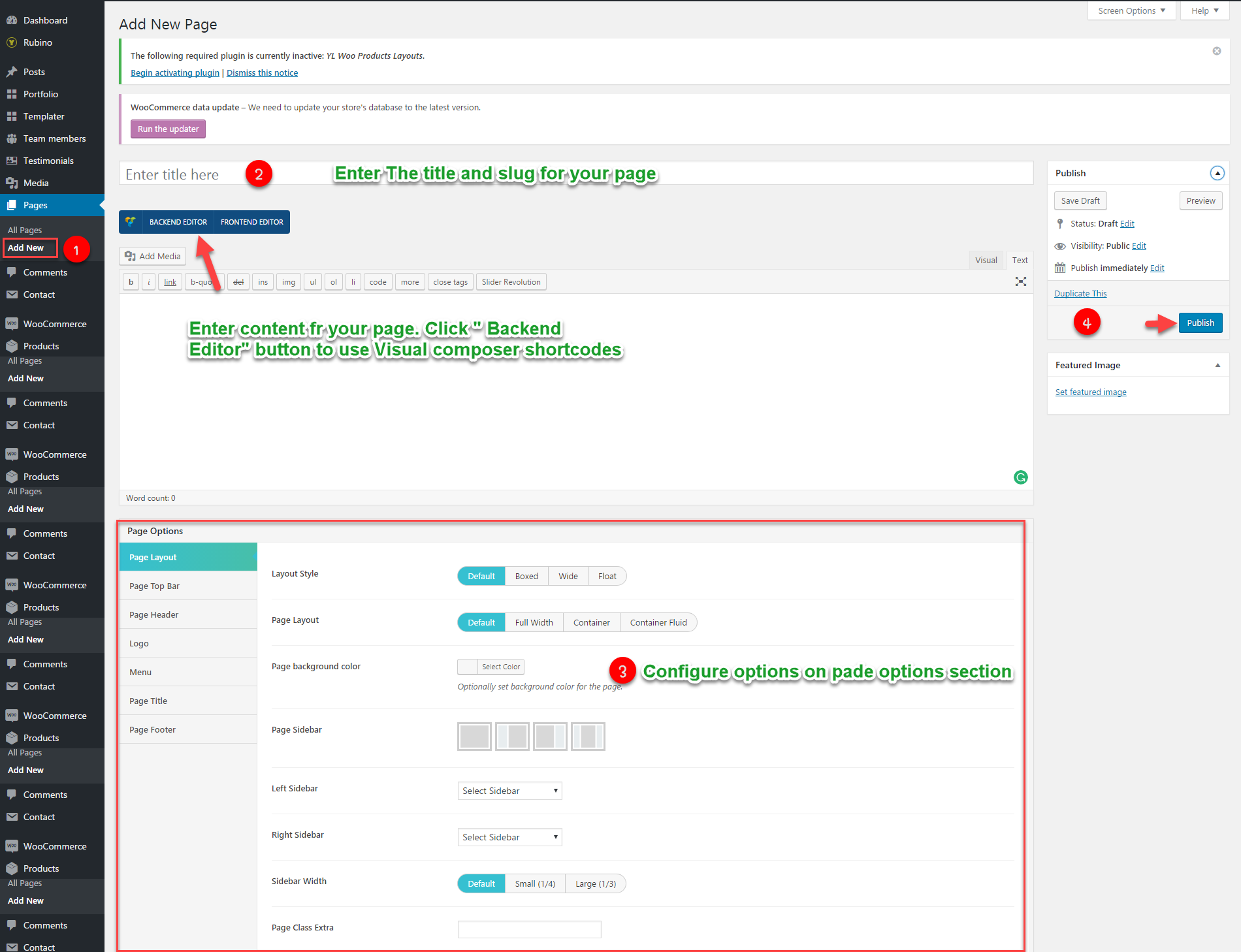
Create New Page
- Step 1:From Admin Panel, navigate to Pages > Add New to create a new page.
- Step 2: Enter the title, slug and content for your page.You can choose to add your content using Visual Composer shortcode or Text editor.
- Step 3: After your content is added successfully, scroll down your mouse, you will see Page Options. You can configure each tab on Page Options making your page nicer and more eye-catching.
- Step 4: All are done, click Publish to save your configuration.

Page Options
We have created some specific Finanzen page settings which will help you to build splendid pages for your website. Follow the list of options below to see how they work:
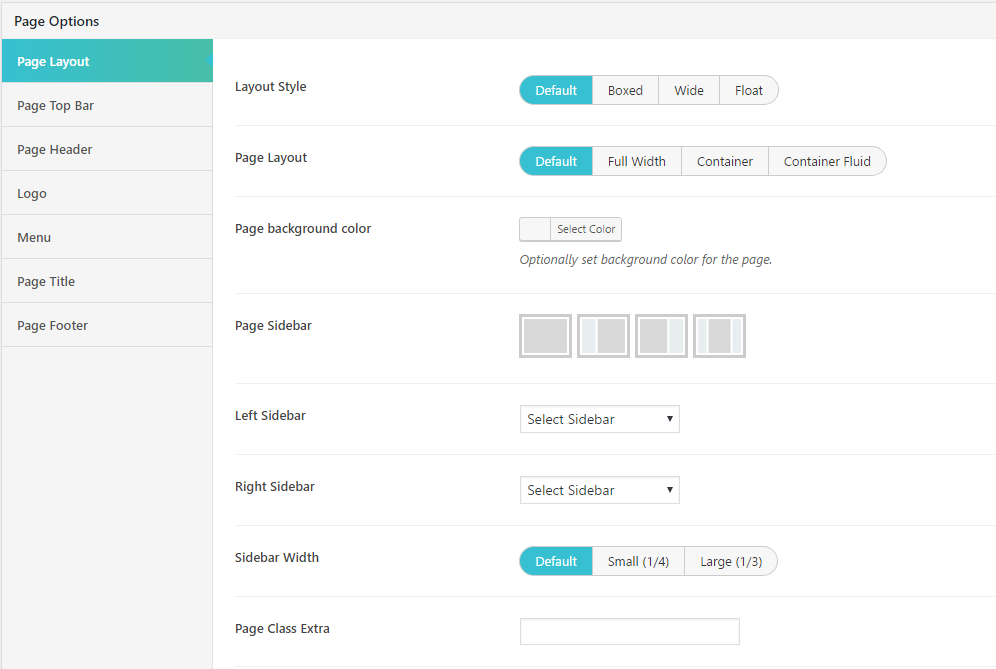
Page Layout

- Layout Style: Choose layout style for your page including Default, Boxed, Wide and Float. If choose Default, your page will get the configuration on Theme Options.
- Page Layout: Choose page layout (this section doesn't include header) including Default, Full Width, Container and Container Fluid.
- Page background color: Set background color for your page from color table.
- Page Sidebar: Choose sidebar position for page.
- Left Sidebar:Choose left sidebar for page. This option will appear if you select Page Sidebar: Left Sidebar or Page Sidebar: Left & Right Sidebar.
- Right Sidebar: Choose right sidebar for page. This option will appear if you select Page Sidebar: Right Sidebar or Page Sidebar: Left & Right Sidebar.
- Sidebar Width: Choose the width of sidebar.
- Page Class Extra: Enter page class here.
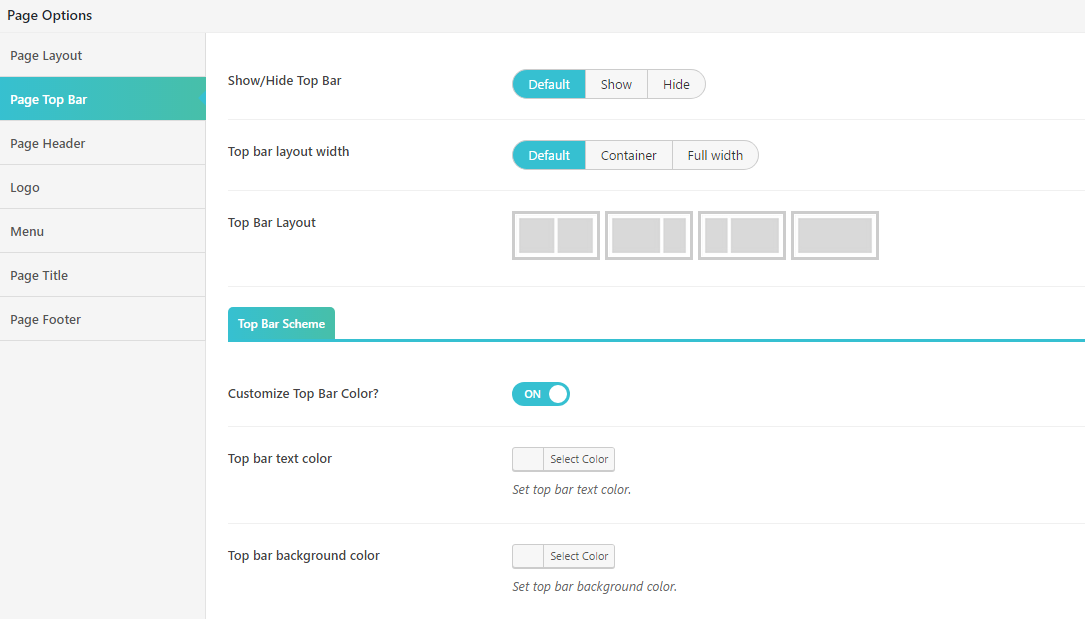
Page Top Bar

- Show/Hide Top Bar: Turn On/Off top bar for you page. If choose Default, the configuration of top bar will be inherited on Theme Options.
- Top bar layout width: Choose the width for your top bar including Default, Container and Full width. If choose Default, the configuration of top bar layout width will be inherited on Theme Options.
- Top Bar Layout: Choose top bar layout for your page.
Top Bar Scheme
- Customize Top Bar Color?: On/Off Customize Top Bar color.
- Top bar text color: Select color for top bar text.
- Top bar background color: Select color for top bar background.
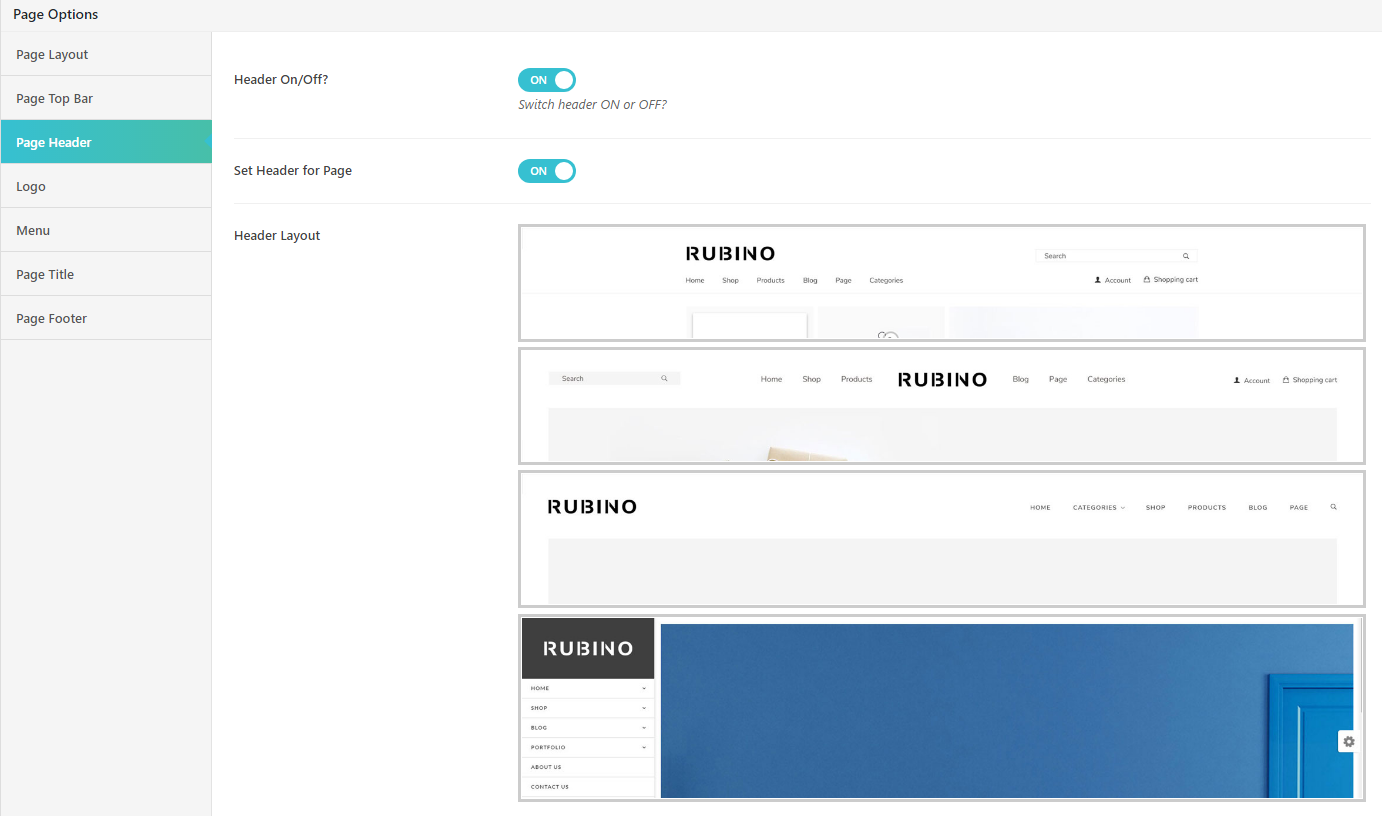
Page Header

- Header On/Off? : Switch header ON or OFF?
- Set Header for Page : On/Off Set Header for Page
- Header Layout : Select the Header layout
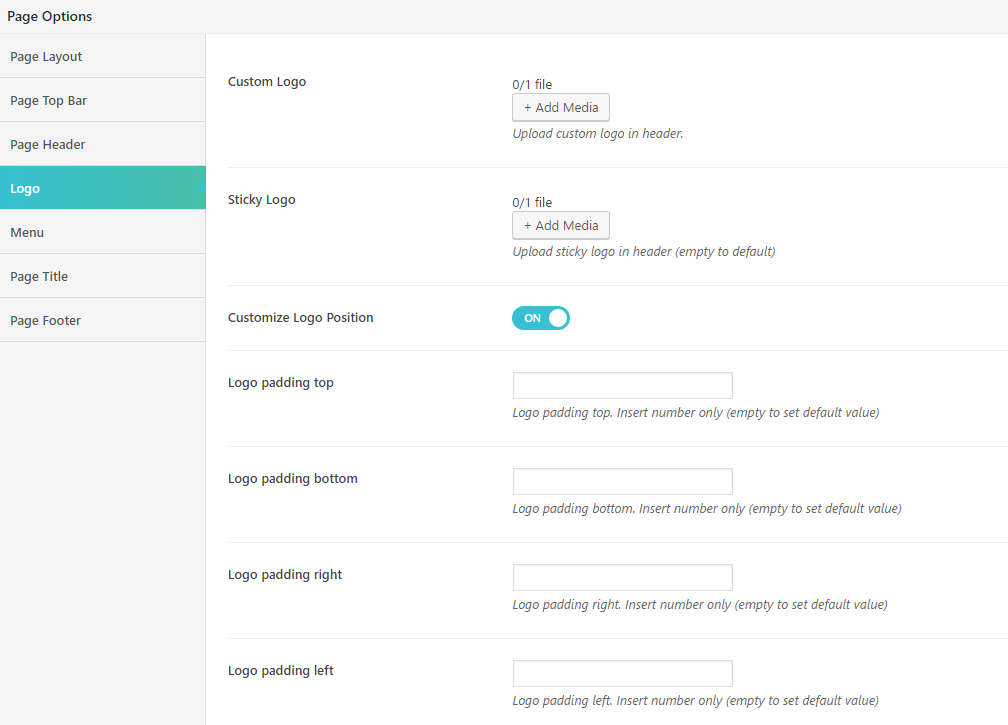
Logo

- Custom Logo: Upload your custom logo on header of your page.
- Sticky Logo: Upload an image for sticky logo.
- Customize Logo Position: On/Off the custom Logo position.
- Logo padding top(bottom, right, left):Logo padding top(bottom, right, left). Insert number only (empty to set default value).
Menu

Menu section will help you to choose separated menu for page. You can select Page Menu and Page menu mobile.
Page Title

On this section, you can customize your page title with many options such as turn on/off page title, select color for page title or sub title from table color.
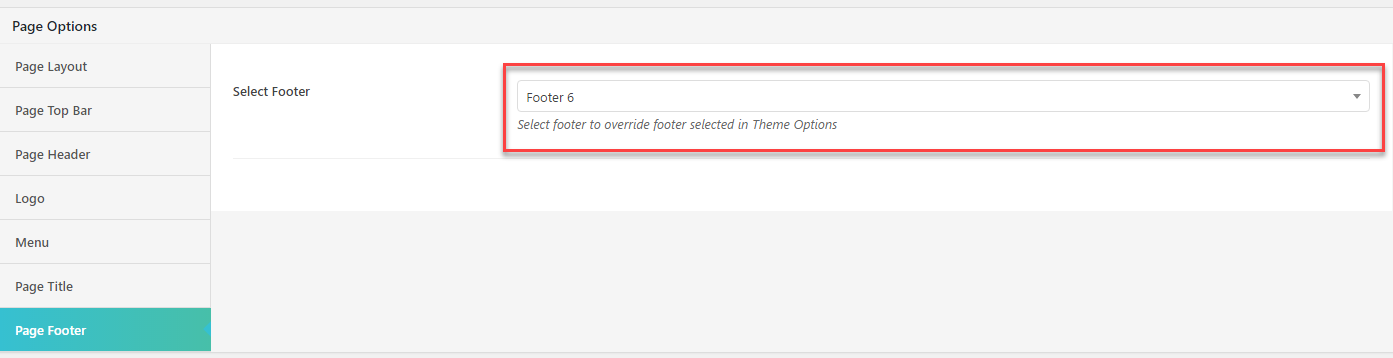
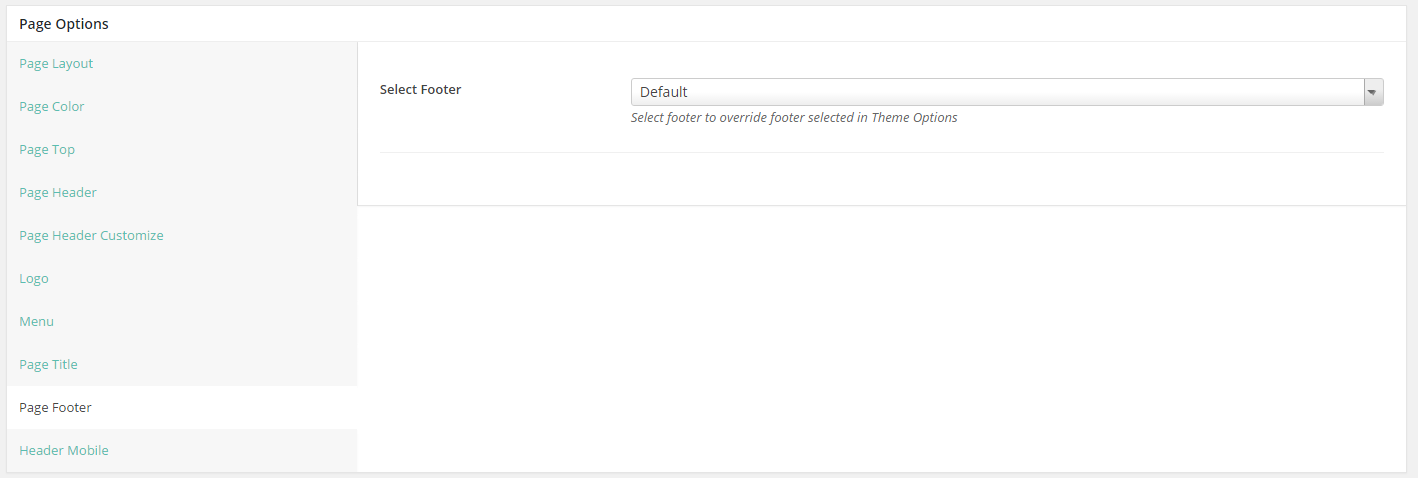
Page Footer

Page Footer allows you to select footer to override footer selected on Theme Options
POST
Create New Post
Follow these steps below to create blog post:- Step 1: In your Admin Panel, go to Post and navigate to Add New.
- Step 2: Enter your title and choose Post Format from Format box on the right side which shows different post format options: Standard, Image, Gallery and Video.
- Step 3: Add your post content in editing field. You can use our shortcodes to build your content where needed. .
- Step 4: Add Categories for the post from the Categories box on the right side. You can add new category or choose from existing categories. Check the box to select Categories for your post. Add relevant Tags for your post in the Tags box, set Featured image on the right side and other settings from the sections below Editing field. If you need more detailed guides about post settings in WordPress, please find in WordPress Codex.
- Step 5: After your content is added, scroll down your mouse, you will see Page Options section allowing you to have more configurations for your post.
- Step 6: All are done, click Publish to publish your post.

Post Format
Bestruct supports 7 post formats. Follow these steps below to see the description of Post Formats and Global setting of Post.
- Standard Settings: This is the standard post, on this post format, you can choose Featured Image and set the content for it.
- Gallery Settings: When selecting Gallery Format, you will have Gallery Setting meta-box to add as many images as you want to your gallery and manage your preview content as Featured Image, First Image on Gallery or Image Slideshow.
- Image Settings: When you selecting Image Format for you post, you will have Image Settings a meta-box to choose a main image of the post. Set Feature Image as the main image for preview content or Choose Your Image if you want to set another image as the main image for preview content.
- Video Settings: When selecting Video Format, you will have Video Setting meta-box where you can add video URL, and embedded video code, aspect ratio, and preview content as Featured Image, Video or Featured Image as Video Thumbnail.
- Audio Settings: When selecting Audio Format, you will have Audio Setting meta-box where you can add embedded audio code, aspect ratio and preview content as Featured Image, Video or Featured Image as Video Thumbnail.
- Quote Settings: When selecting Quote Format, you will have Quote Setting meta-box where you can add the quote and citation and manage your preview content as Featured Image.
- Link Settings: When selecting Link Format, you will have Link Setting meta-box where you can add the URL, Text and manage your preview content as Featured Image.
Page Options
Like Page Options section of Page, you absolutely configure more options on Page Options of Post. To learn more about descriptions of each option, please visit Page section.
FINANZEN CUSTOM POST TYPE
Team members
- Step 1: From Admin Panel, navigate to Team Member > Add New
- Step 2: In the right side, select Team Categories and Featured Image for team member.
- Step 3: Fill out all information of Team Member Information, Social Profiles, Specialty and Certificates for your Team Member.
- Step 4: All done, click “Publish” to save the configuration.
Team Member Settings
- Team Member Information: Enter all information of Team Member as Image, name, position, phone, email and experience.
- Social Profiles:Enter your link social here. Leave blank if you don’t show Social for your Team Member.
- Specialty:Enter the description for your Team member specialty.
- Certificates:Enter the description for your Team member certificates.
Testimonials
Create New Testimonial
- Step 1: From Admin Panel, navigate to Testimonials > Add New
- Step 2: Enter testimonial title and description.
- Step 3: Select testimonial categories and add Featured Image on the right side.
- Step 4: Scroll down, you will see Testimonial Information section. Enter testimonial information here.
- Step 5: All are done, click Publish to save your configuration.
Testimonial Settings
- Email Enter testimonial email
- Position: Enter testimonial position.
- URL:Enter testimonial URL here.
- Special: Enter testimonial special here.
- Rating: Choose rating for testimonial.
- Rating: Choose rating for testimonial.
- Background Image: Choose background image for testimonial.
Portfolio
Create New Portfolio
- Step 1: From Admin Panel, navigate to Portfolio > Add New
- Step 2: Enter portfolio title and description.
- Step 3: Select Media Type, Portfolio Categories, Portfolio Tags and Featured Image on the right side.
- Step 4: Scroll down, you will see Excerpt and Custom Field section. Enter excerpt and custom field here.
- Step 5: All are done, click Publish to save your configuration.
Portfolio Page
To set up a page as Portfolio page on our demo website to show all portfolios such as 2 columns, 3 columns, you can create a new page. Then, use Yolo Portfolio shortcode and configure option in this shortcode. This shortcode will help you to create Product list page.
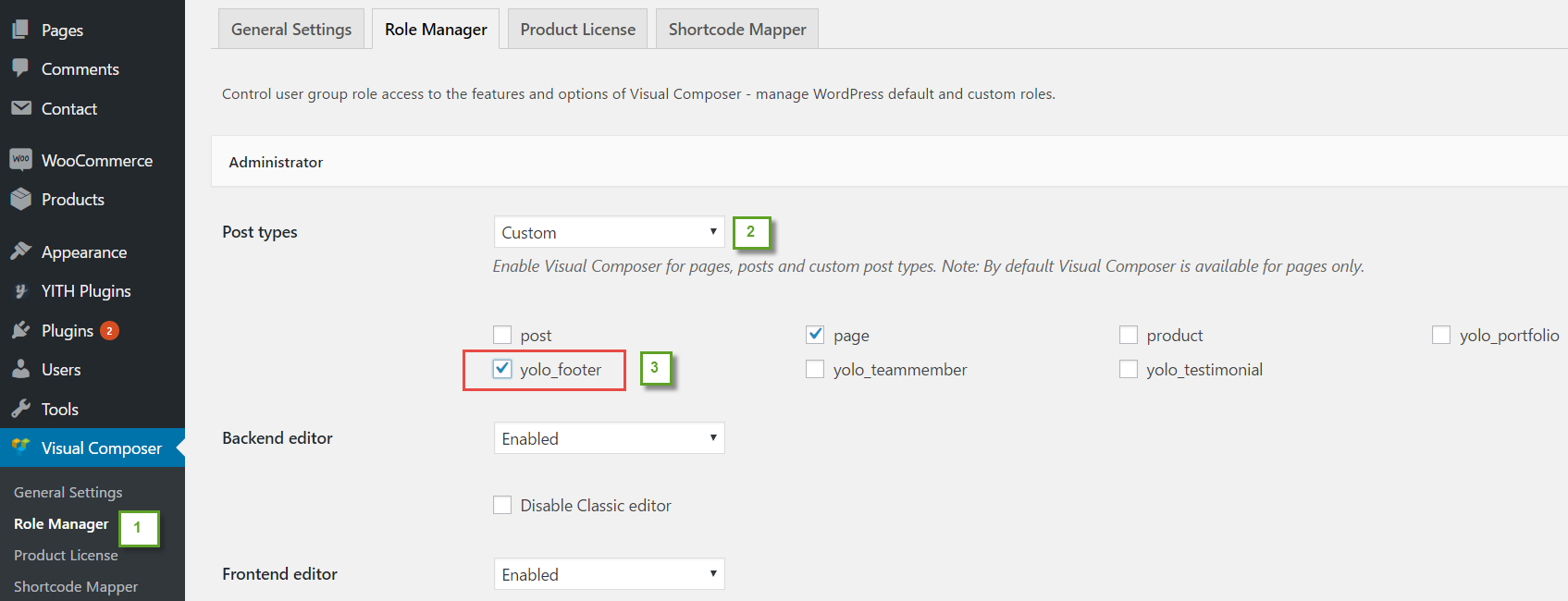
Footer Blocks
Footer Blocks custom post type will help you create particular footer style by using Visual Composer shortcode. You can install our sample data learn more about this.
Create New Footer Blocks
- Step 1:From Admin Panel, navigate to Finanzen > Footer Blocks > Add New
- Step 2:Adding the content by using Visual Composer shortcode.
- Step 3:All done, click Publish to save your configuration.
WOOCOMMERCE PLUGIN
When WooCommerce plugin is installed in your WordPress website successfully, you are able to create online shop or product list page. Below is the guide to create Product or shop page using WooCommerce.
Create New Product
To create a new product, please follow these steps:
- Step 1: Navigate to Products in your WordPress admin sidebar.
- Step 2: Click Add New to make a new product. Create a title, and insert your product content in the editing field. You can use any of our shortcode builder elements inside the product.
- Step 3: Add Categories from the right side. To assign it to the product, check the box next to the category name.
- Step 4: Add Tags from the right side. Type the name of the tag in the field
- Step 5: Select featured image for product by hitting button “Set featured images”. You can then select product images to add into Product Gallery
- Step 6: Scroll down your mouse, you will see Product Data option. Remember to choose Product Data: Simple product.
- Step 7: Once you have finished, click “Publish” to save your product.
Shop Page
To set up a page as Shop page to show all products, create a new page. From admin panel, navigate to Woo Commerce > Settings
In Products tab, navigate to Display sub-tab on the top, here you can find your page from dropdown list to set as Shop page.
Product List Page
To set up a page as Product List page to show all products such as product list 2 columns, 3 columns, you can create a new page. Then, use Yolo Product shortcode and configure options on this shortcode. This shortcode will help you to create Product list page.
FINANZEN SHORTCODE
Instead of writing lines of code to build elements, we built Finanzen with number of premade shortcodes that enable you to create many elements you see in our demo in fingertips.
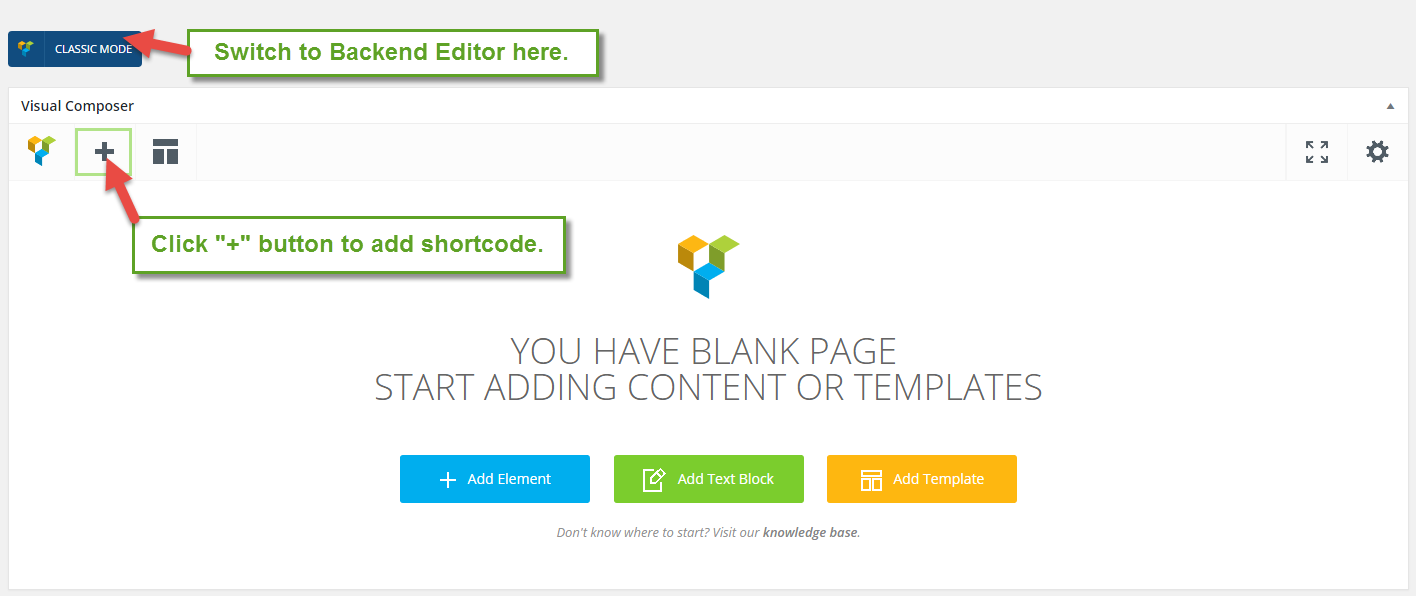
By installing Visual Composer (the page builder plugin is integrated in the theme package), you will have the Visual Backend Editor where every shortcodes are displayed visually and easily generated with several clicks.
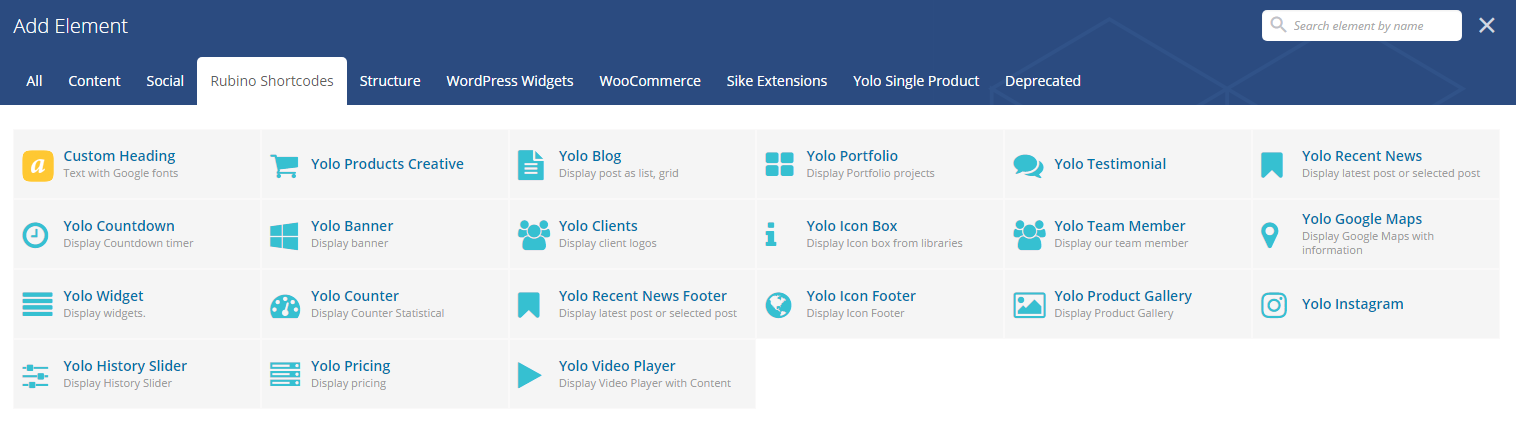
In addition to Default Visual Composer shortcodes, Finanzen comes with 20 specific shortcodes. To generate these shortcodes, go to Backend Editor, click the “+” icon to add shortcode.
Navigate to Finanzen Shortcodes to find a shortcode you want to use. You can add those shortcodes to any pages or posts for your own use.

Below are a list of 20 shortcodes and their artributes:

Yolo Blog
Use this shorcode will help you to build a blog paga such as Blog List, Blog Grid on our demo.

Detailed option:
- Layout Style: Select layout style from drop down list styles for blog page including: List(larger Image), List(Medium Image), Grid, Masonry.
- Narrow Category: - Select categories of post items displayed on blog page.
- Total items: Enter number of post which will be displayed on blog page.
- Display Type: Select display type from dropdown list types .
- Items per page :Number of items to show per page.
- Navigation Alignment:Select the position: Center, Left or Right.
- Extra class name: Enter class name if you want to customize this shortcode.
- Order By:- select - You can arrange your posts following to different order criteria.
- Sort Order:- select - Arrange your posts in ascending or descending order regarding to order criteria you set above.
- CSS Animation:- select - Select types of animation if you want to be animated when it enters into the browsers viewport.
Yolo Portfolio
Yolo Portfolio shortcode will help you to build Portfolio page.

- Thumbnail type: Select type of thumbnail from drop down list.
- Portfolio Title: Select portfolio title style from drop down list to display portfolio title.
- Overlay Style: Select overlay style for portfolio.
- Overlay Effect: Select overlay effect for portfolio
- Hover Dir Effect: Turn On/Off hover effect for portfolio.
- Columns: Select columns to display portfolio item on portfolio page.
- Source: Choose portfolio source including Portfolio Category or Portfolio Item.
- Show Filter: Choose portfolio filter.
- Filter By: Choose filter by tags,categoy for portfolio.
- Show Paging: Choose paging.
- Number of item:The number of portfolio items will be displayed on portfolio page.
- Order Post Date By: Choose ordering.
- Padding: Select padding from drop down list.
- Extra class name: Enter class name if you want to customize this shortcode.
- CSS Animation:Select types of animation if you want to be animated when it enters into the browsers viewport.
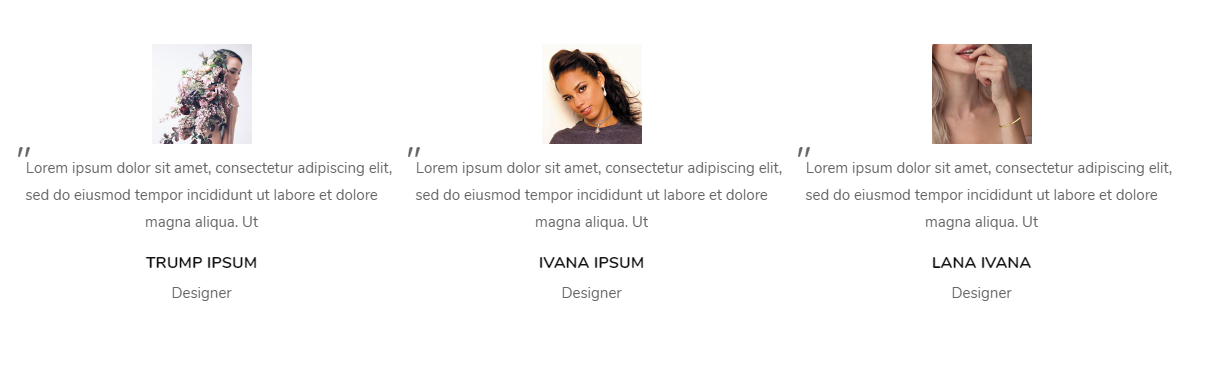
Yolo Testimonial
Use this shortcode to build testimonial on front page.

Detail option:
- Layout Style: -select- Select layout style for testimonial including Style 1, Style 2, Style 3
- Source: - select - Choose source from testimonial categories or testimonial IDs.
- Order Post Date By: - select - Choose the sorting order including Descending or Ascending.
- Excerpt Length: - number - Enter excerpt length.
- Auto Play: - Yes/No - Turn On/Off auto play testimonial.
- Slide Durations: - number - Enter slide durations.
- Extra class name: - string - Enter class name to customize this shortcode.
- CSS Animation: - Yes/No - Select types of animation if you want this element to be animated when it enters into the browsers viewport.
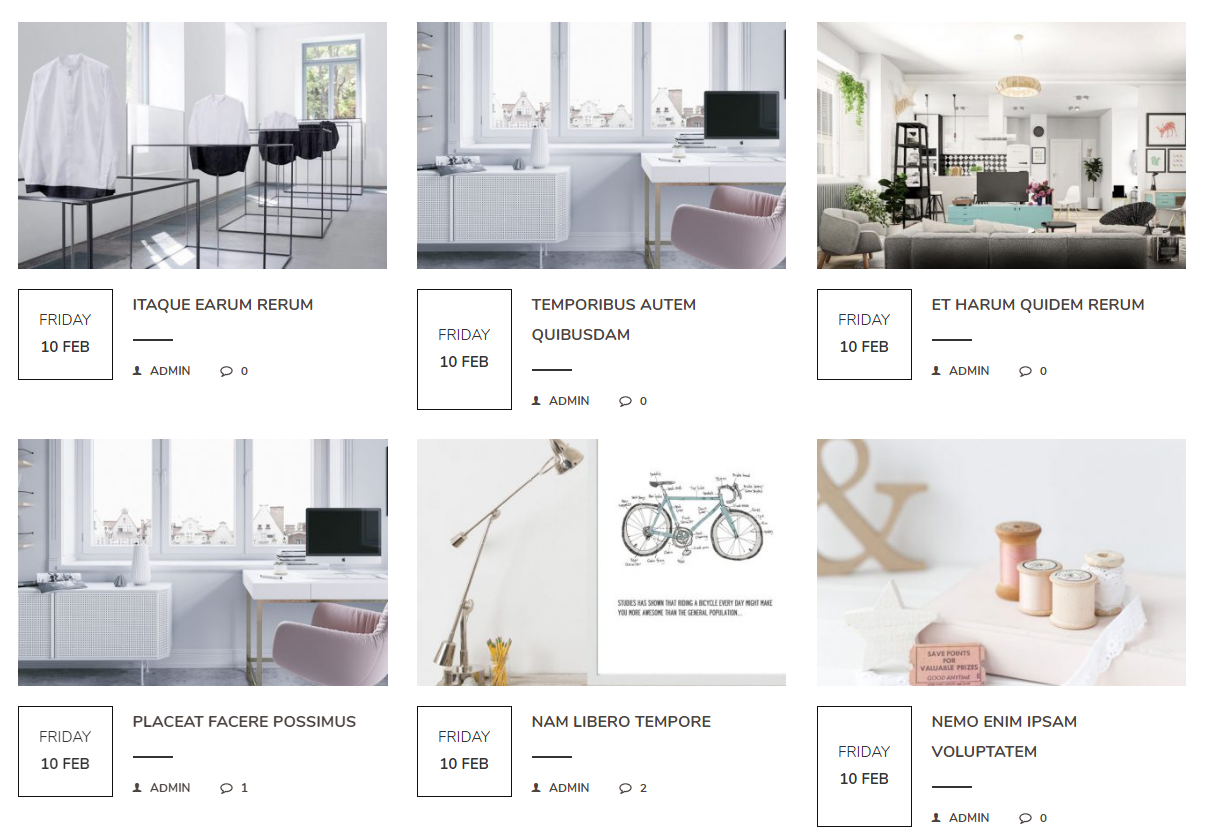
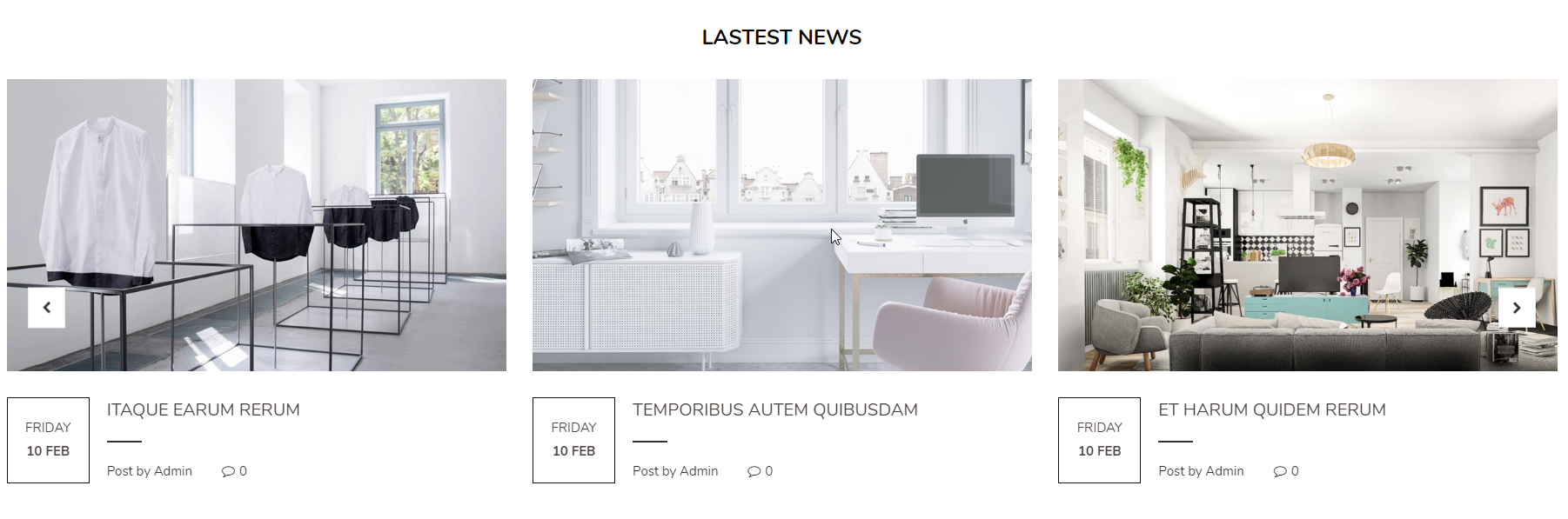
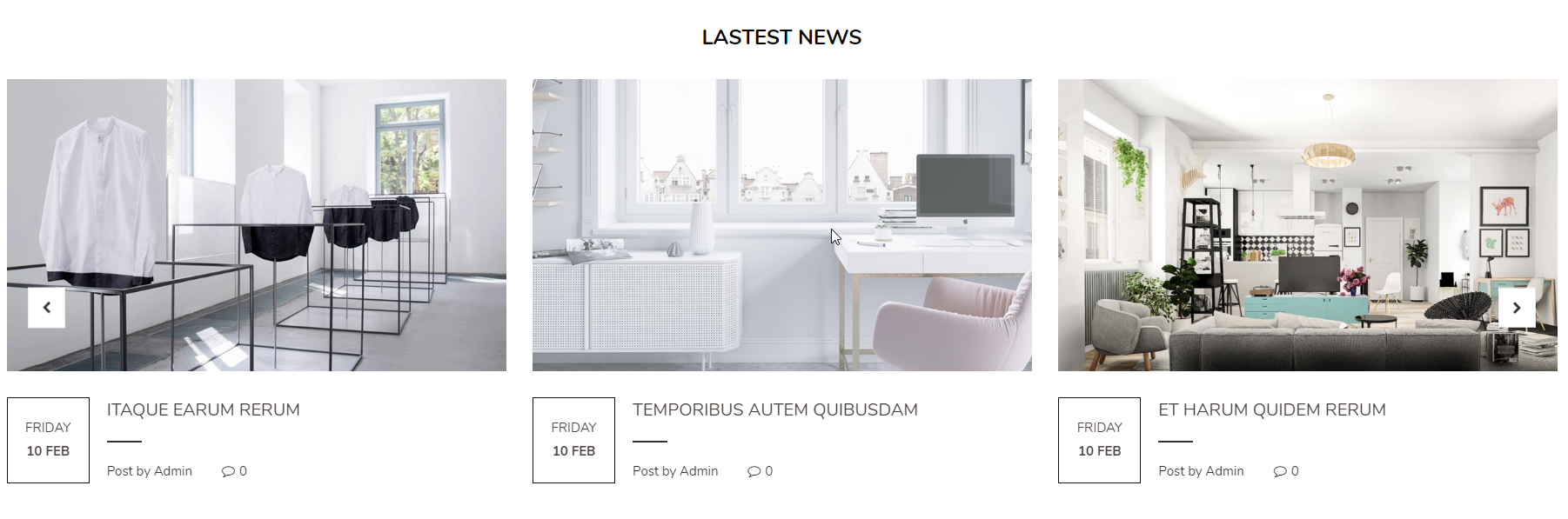
Yolo Recent News
Use this shortcode to display recent posts on your page.

Detailed option:
- Choose Layout: - select - Select layout style for Yolo Recent News shortcode including: Recent New 1, Revent New 2, Recent New 3
- Featured Image Size :- Select the type image size
- Select Categories: - select - Select categories to display posts on your page.
- Number of Columns: - select - The column attribute controlling the width of columns should be displayed.
- AutoPlay: - select - Turn On/Off auto play.
- Slide Durations: - number - Enter slide durations.
- Posts Per Page: - number - Choose the number of posts that will be displayed per page.
- Extra class name: - string - Enter extra class to customize this shortcode.
- CSS Animation: - select - Select types of animation if you want this element to be animated.
Minimal Home - Recent New 1

Classic-Recent New 2

Yolo Countdown
- Choose layout: - select - Select style layout for countdown shortcode.
- Extra Class name: - string - Enter class name to customize this shortcode.
Use this shortcode to display countdown on Classic Home - Number style.

Circle

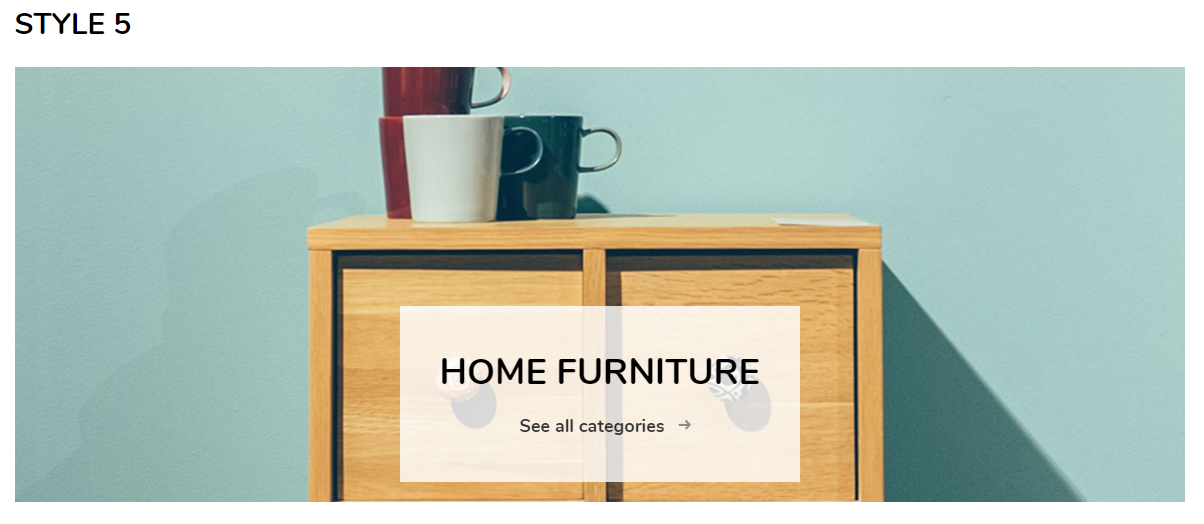
Yolo Banner
Use this shortcode to display banner on front page.

Detail option:
- Layout Style: - select - Select layout style for banner shortcode. There are 9 layout styles you can choose.
- Title :- Enter the Title.
- Link: - select - URL is redirected when visitors click the banner.
- Banner's Images: - select - Select banner's image for banner shortcode.
- Extra Class Name: - string - Enter extra class to customize this shortcode.
- CSS Animation: - select - Select types of animation for this shortcode.
Yolo Icon Box
This shortcode will help you to show icon box on front page.
Detailed option:
- Layout Style - select - Select layout style for Yolo Icon Box from drop down list.
- Icon Library: - select - Choose icon library from Font Awesome, Open Iconic, Typicons, Entypo, Linecons and custom image
- Icon: - select - Choose the icon from drop down list icons.
- Title: - string - Enter title here.
- Link: - URL - Choose URL when visitors click icon.
- Description: - string - Enter description here.
- Extra Class Name: - string - Enter extra class to customize this shortcode.
- CSS Animation: - select - Select type of animation if you want this element to be animated when it enters into the browsers viewport.
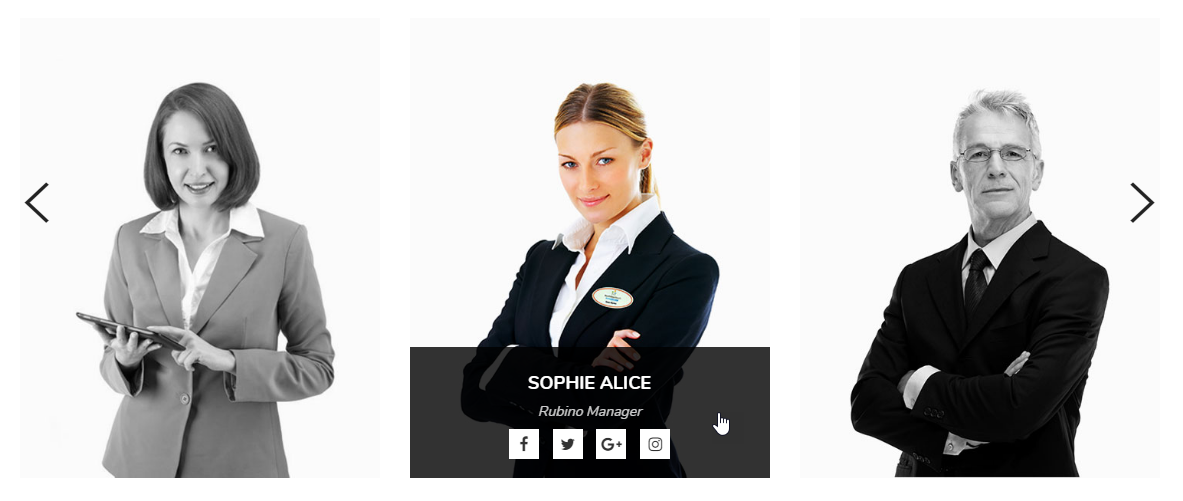
Yolo Team Member
Use this shortcode to display Team Member on front page.

Detailed option:
- Source: - choose - Choose from category or From member IDs.
- Select Teammember: - select - Select members that will display.
- Layout Style - select- Select layout style for Team Member include Style 1, Style 2.
- Choose Style: - choose - Choose the Slider or the Grid style.
- Members per slide: - number - Choose the number of Members that will be displayed per page.
- Order Post Date By:- choose- Choose order post date by Descending or Ascending
- AutoPlay: - choose- Turn On/Off auto play..
- Slide Duration(ms):-number- Enter slide durations.
- Extra class name: - string - Enter extra class to customize this shortcode.
- CSS Animation: - select - Select types of animation if you want this element to be animated.
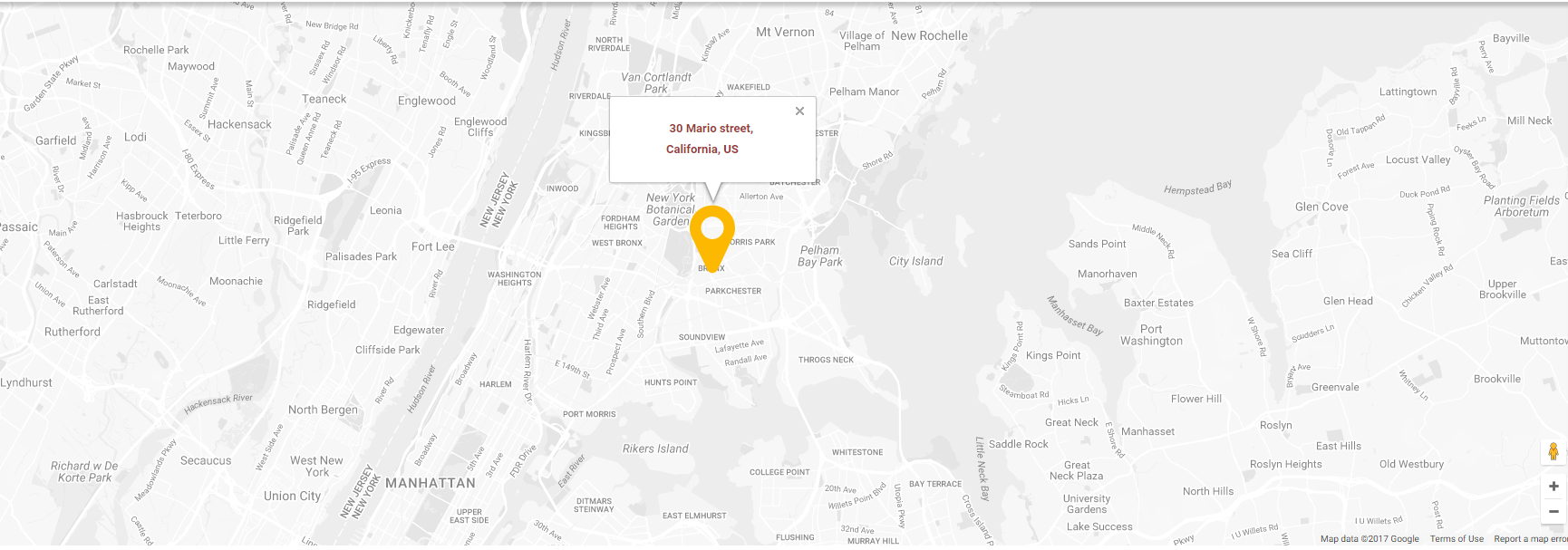
Yolo Google Maps
Use this shortcode to display google maps on front page.

Detailed option:
- Choose style layout: - select - Select style layout for map.
- Choose style map: - select - Select map style for map.
- Infor window title: - string - Enter the information in this option.
- Map height: - number - Enter the height of map.
- Latitude: - number - Get latitude from here: https://www.google.com/maps
- Longitude: -number- Get longtitude from here: https://www.google.com/maps
- Zoom: - number - Enter zoom here..
- Image to replace marker: - image - Select the image to replace the original map marker (optional)..
- Extra class name: - select - Select font family.
- CSS Animation: - select - Select types of animation if you want this element to be animated when it enters into the browsers viewport.
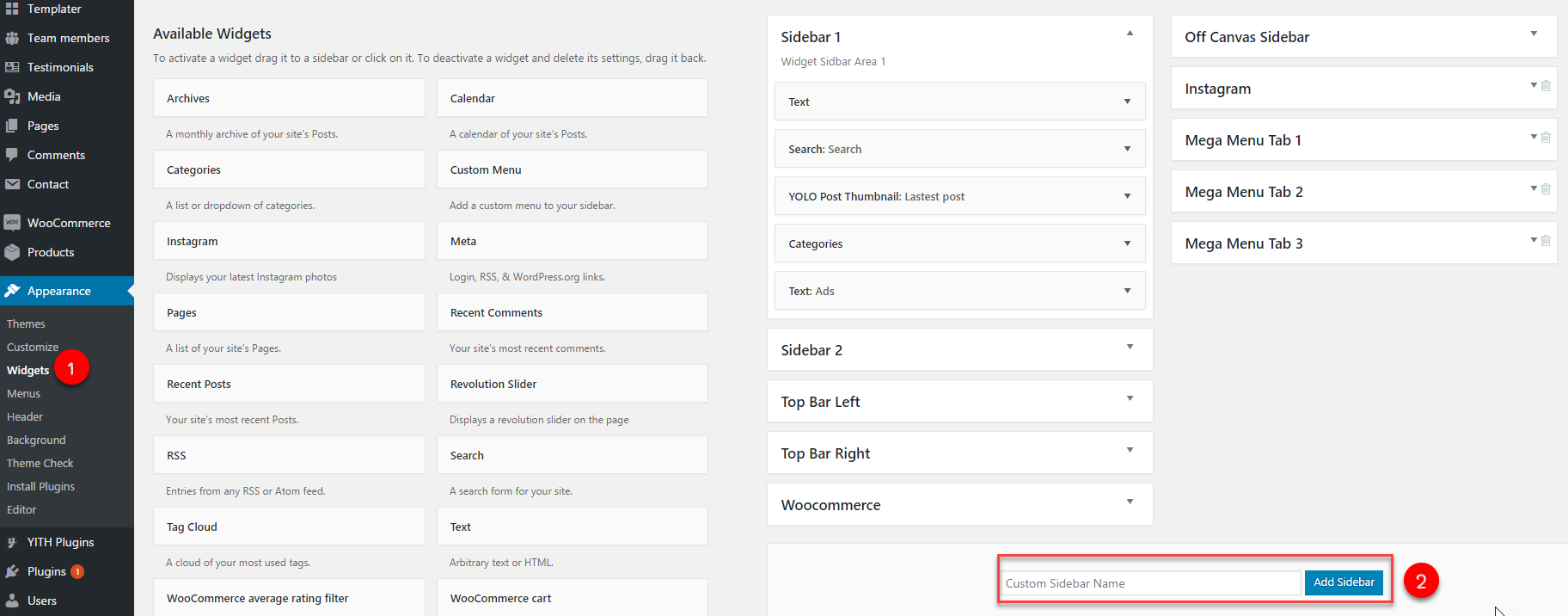
Yolo Widget
Use this shortcode that get your widget

Detailed option:
- Sidebar: - select - Select widget area to display.
- Extra class name: - select - Select font family.
- CSS Animation: - select - Select type of animation if you want this element to be animated when it enters into the browsers viewport.
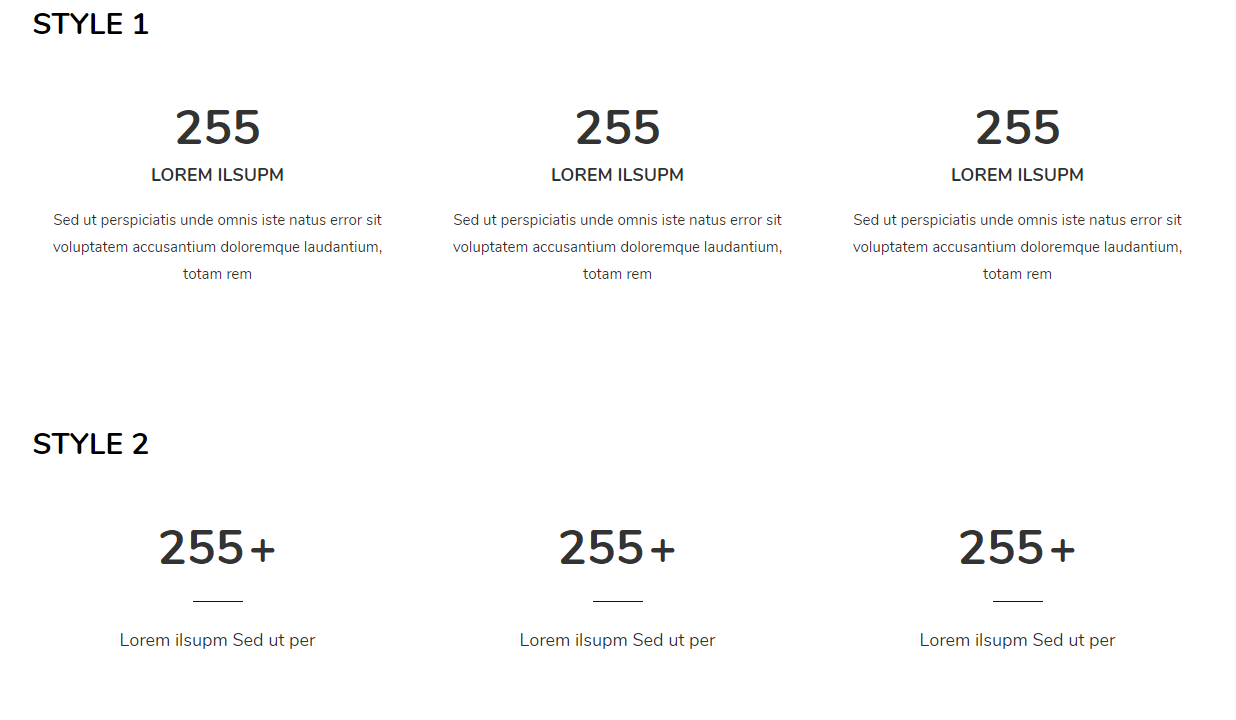
Yolo Counter
Use this shortcode to show counter on your page.
 Detailed option:
Detailed option:
- Style: Select style for display statistical.
- Title: - string - Enter text for counter title.
- Number: - number - Enter number of statistical. Example 1466.
- Extra Class name: - string - Enter the class name to custom this shortcode.
Yolo Icon Footer
Use this shortcode displays on your site.
![]()
Detailed option:
- Choose layout: - select - Select layout style for shortcode including Style 1, Style 2, Style 3 and Style 4.
- Icon color: - select - Select color for icon.
- Border Icon: - On/Off The borer.
- Icon size: - number - Enter icon size ( Example:18px).
- Title color: - select - Select color for the title.
- Icon Footer: - create - Please create Icons that will display on your site.
- Extra class name: - string - Enter the class name to custom this shortcode.
Yolo Recent News Footer
Use this shortcode to show recent product on front-page.
Detailed option:- Choose layout: - choose- Choose layout Footer V1 or Footer V2.
- Background layout: - choose- Choose background layout for this shortcode including White or Dark.
- Select Category: - select - Select categories that will display on your site.
- Show Author(Date, Comment, Excerpt): - On/Off - Tick the box some informations that will show/hide them on the post.
- Posts per page: - number - Choose the number of posts that will be displayed per page..
- Extra Class Name: - string - Enter class name if you want to custom this shortcode.
Yolo Video Player

Detailed option:
- Style: - select - Select the style for shortcode including Style 1, Style 2 and Style 3.
- Heading: - text - Enter text for heading line.
- Heading Color: - select - Select the color forthe heading.
- Subheading: - text - Enter text for subheading line.
- Icon Color :- Select color video icon
- Video URL :-Enter Video or Youtube link. Example https://vimeo.com/15801179 or https://www.youtube.com/watch?v=n3MMERy4nWY
- Height : -Enter video height(px). Example: 700
- Width : - Display video fullscreen or fit-screen
- Background image : -Select image from media library.
- Subheading Color: - select- Select color for subheading
- Extra Class Name: - string - Enter class name if you want to custom this shortcode.
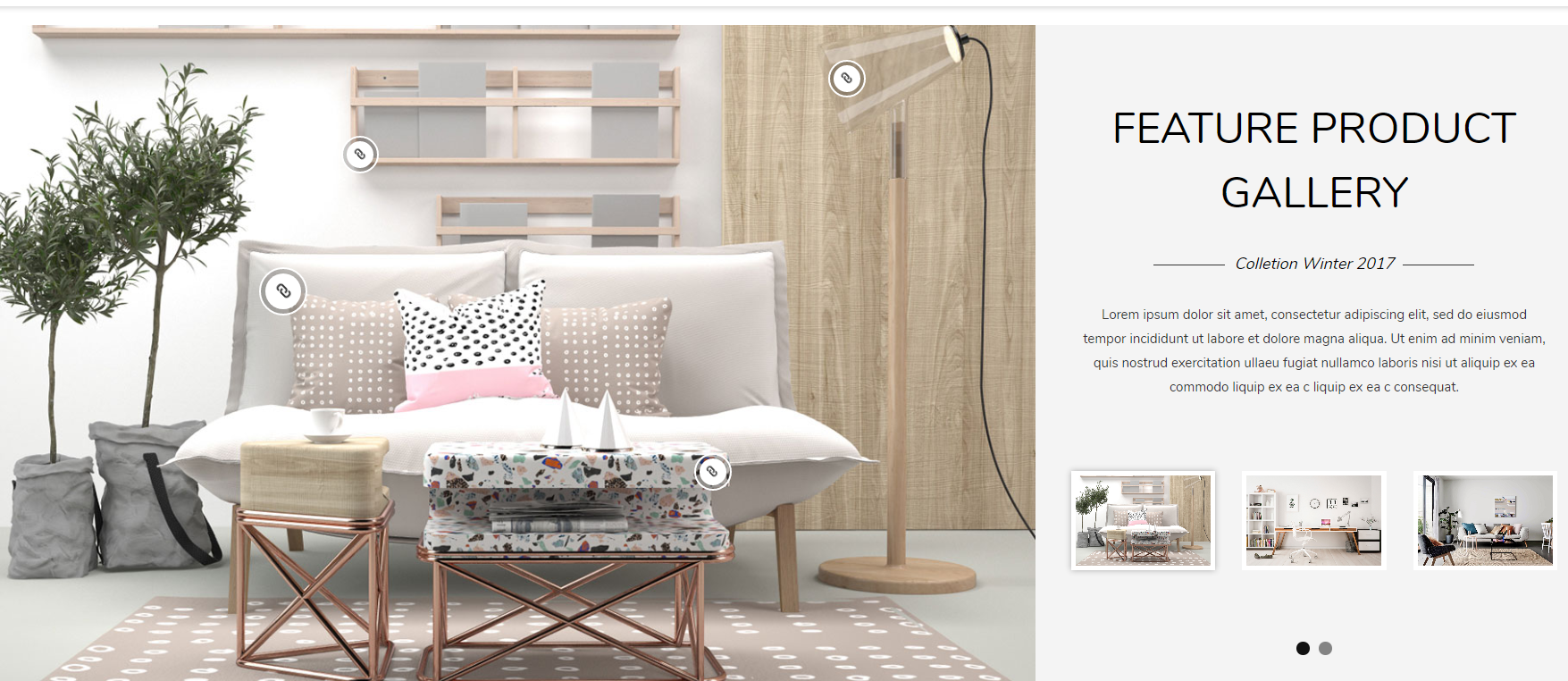
Yolo Product Gallery

Detailed option:
- Layout Style : -Select the layout style.
- Title : - Enter the title.
- Sub Title : - Enter the sub title.
- Description :- Enter the description.
- Images And Icon Hover :- Enter values for Images and Icon hover - position, name and price....
- Extra class name :- Enter class name if you want to custom this shortcode.
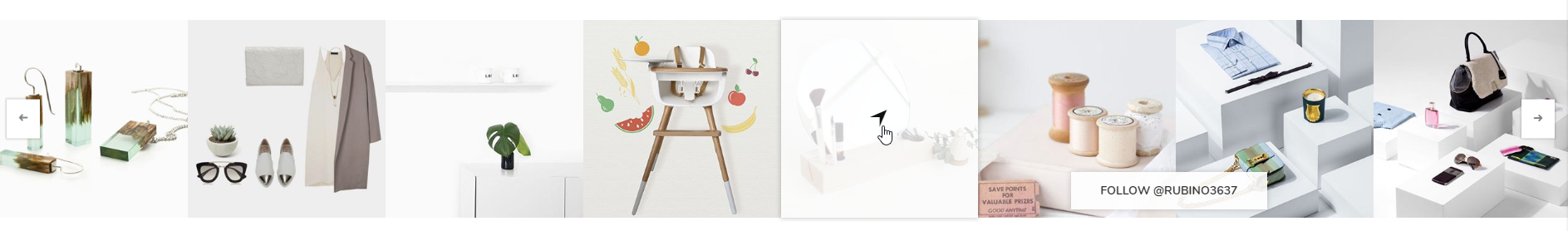
Yolo Instagram

Detailed option:
- Instagram Username :- Enter your instagram
- Layout Style :- Select layout style including: Grid, List.
- Image Size :- Setup image size.
- Total Images Display :- Enter Total images that will display.
- Number of Column Images :- Setup the column image.
- Check for new images on every (hours) : - Setup the number that Check for new images on every (hours)
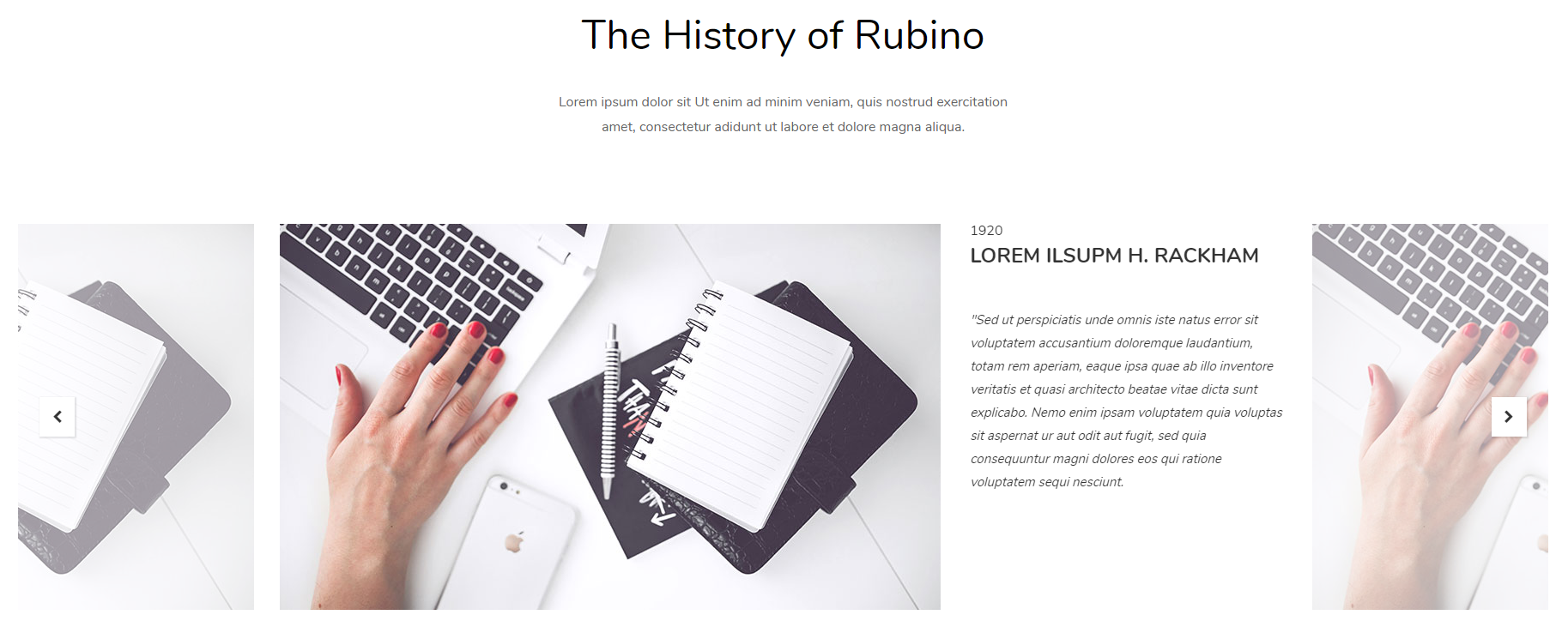
Yolo History Slider

Detailed option:
- Layout Style : - Select the layout style including: Style 1, Style 2
- AutoPlay : - On/Off Autoplay
- Slide Duration (ms) :- Enter Slide Duration (ms)
- Images And Icon Hover : Enter values for Images and Icon hover - position, name and price...
- Extra class name :- Enter class name if you want to custom this shortcode.
Yolo Pricing
Detailed option:
- Style : - Select the style including: Style 1, Style 2
- Show Recommend : - On/Off Recommend
- Title :- Enter text used as title of plan (or pricing).
- Price : Enter values for pricing - price
- Sub Title : Enter sub title text used as title of plan (or pricing).
- Values: Enter values for pricing - price, title and etc...
- Button: Text on the button.
- Button link: Enter URL if you want this button to have a link.
- Extra class name :- Enter class name if you want to custom this shortcode.
TRANSLATION
Finanzen is a WMPL – compatible and multi- language ready theme. To translate this theme, follow these steps below
- Step 1: Download and install PoEdittool.
- Step 2: Open PoEdit and open the .po file of your preferred language in PoEdit and search your line you want to change. To do this, select the Edit button > Find option.
- Step 3: In the Search Window, type the text string you are looking for. Once it is selected, replace the text in the Translation text area in the lower part of the window with your preferred translation.
- Step 4: If you’d like to edit another text string, just repeat Steps 1 to 2.
- Step 5: Click “Save” to save configuration. The .mofile will be auto created.
- Step 6: Finally, you need to rename of .mo file with Code Name of your language. Please see the language code list HERE
- Step 7: Navigate to Settings > General > Site Language to select your language.
For example de_DE.mo for German – Deutsche
SUPPORT
When you come to this section, we hope that you found all the information provided in this documentation helpful and you have finished installing and polishing your site as what you have imagined of. After reading carefully this guide, if you still need any helps, don’t hesitate to contact us at Yolo Support Center. You will be asked to create an account if you are new to us and enter purchase code to post a topic for support. To get your purchase code, please login to your ThemeForest account, navigate to “Downloads”, click the “Download” button on the left side of our theme, choose “License Certificate” to download the license file where you can find the purchase code.
Please be noted to post a topic with your issues be clearly clarified. It is recommended you send us together with link of your site and your admin account. These will help to save time for both of us. Finally, please be patient. It will take us some time to check all the topics and we will solve topics from older to newest.
Hopefully, you will enjoy using Bestruct! Thank you for choosing our theme.